Chromeデベロッパーツールを使ってサイトデザインをいじる方法【無料】

「自分やよそのサイトのHTML、CSSを見てみたい。サイトデザインを変更するときのチェック作業を簡単にする方法を知りたいけど、どうすればいいのかな?」
このようなお悩み、疑問に答えていきたいと思います。
こんにちは諌山(いさやま)です。
自分のサイトのコードを確認したり、ほかのサイトの格好いいデザインを参考にしたりするのに、Chromeデベロッパーツールは日常的に使っております。
この記事の概要
- Chromeをダウンロード&インストール
- デベロッパーツールの基本的な使い方【これでオッケー】
- サイトデザインの変更テストが簡単になる
- 他のサイトのコード確認が簡単になる
- PC・タブレット・スマホの表示テストが簡単になる
前提条件
今回の記事を活用するためには、お使いのパソコンにGoogleのChrome(クローム)というブラウザが必要になります。
また、デベロッパーツールを使って、サイトデザインをいじるためには、HTML・CSSの初歩的な知識があったほうがいいですが、なくてもなんとかなります。
なお、当ブログのサイト管理システムはWordPress(ワードプレス)です。
今回の記事の全体は、とっても長いため、必要な部分だけお読みいただくことをオススメします。
1.Chromeをダウンロード&インストール
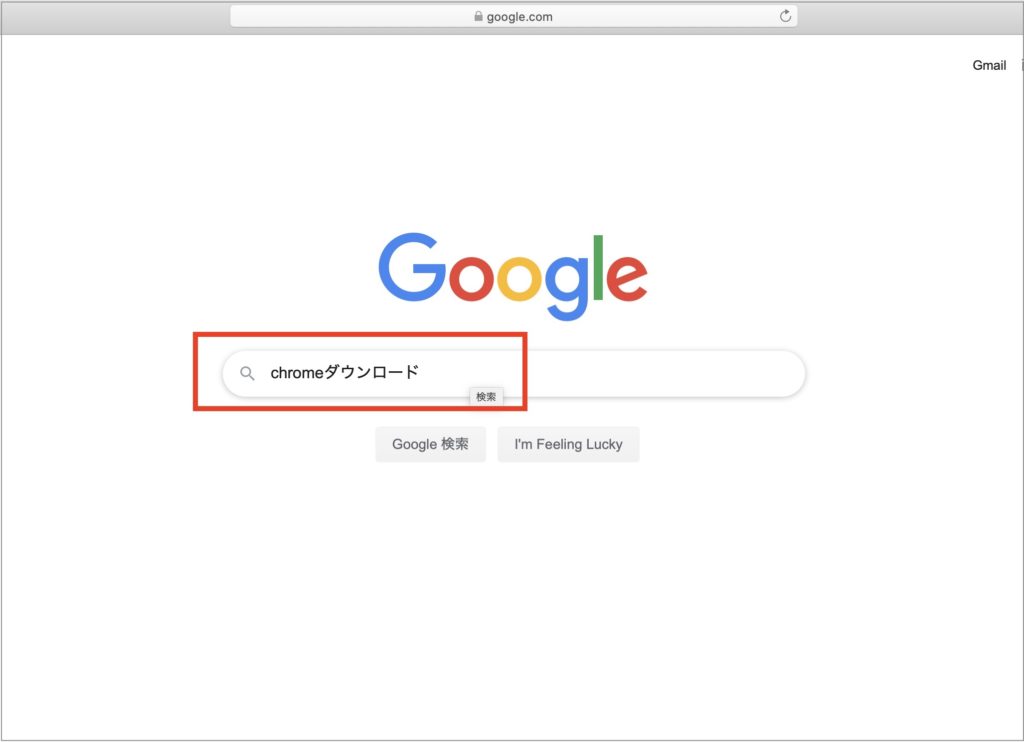
Chrome(クローム)がパソコンに入っていないときは、ネットで検索してChromeのダウンロードページへ行きましょう。

Chromeのダウンロードページから、Chromeをダウンロード&インストールしてください。

2.デベロッパーツールの基本的な使い方【これでオッケー】
「F12」ボタン を押す、または「検証」をクリック
デベロッパーツールをさっそく使ってみましょう。
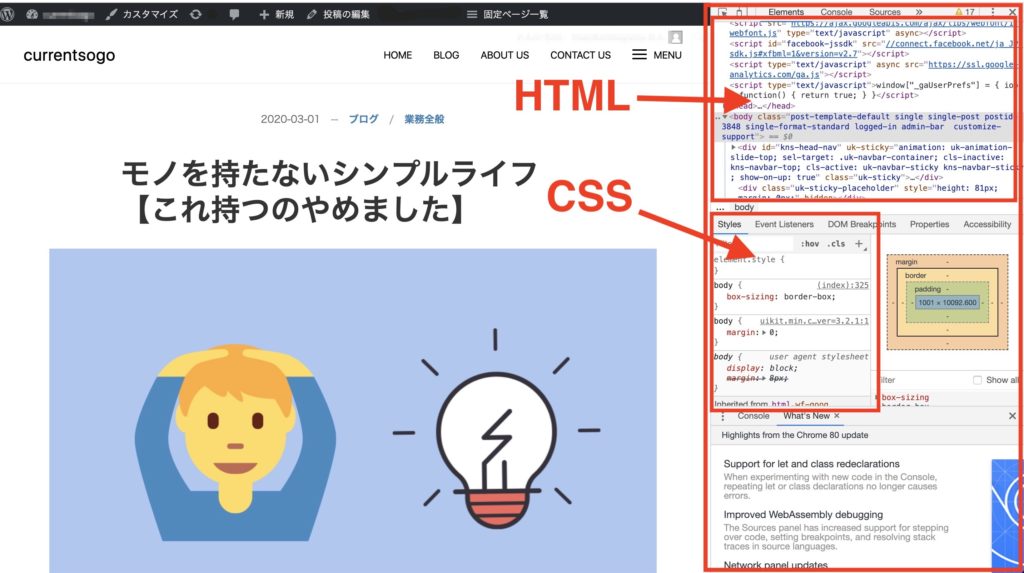
下記画面は当ブログの記事のひとつです。

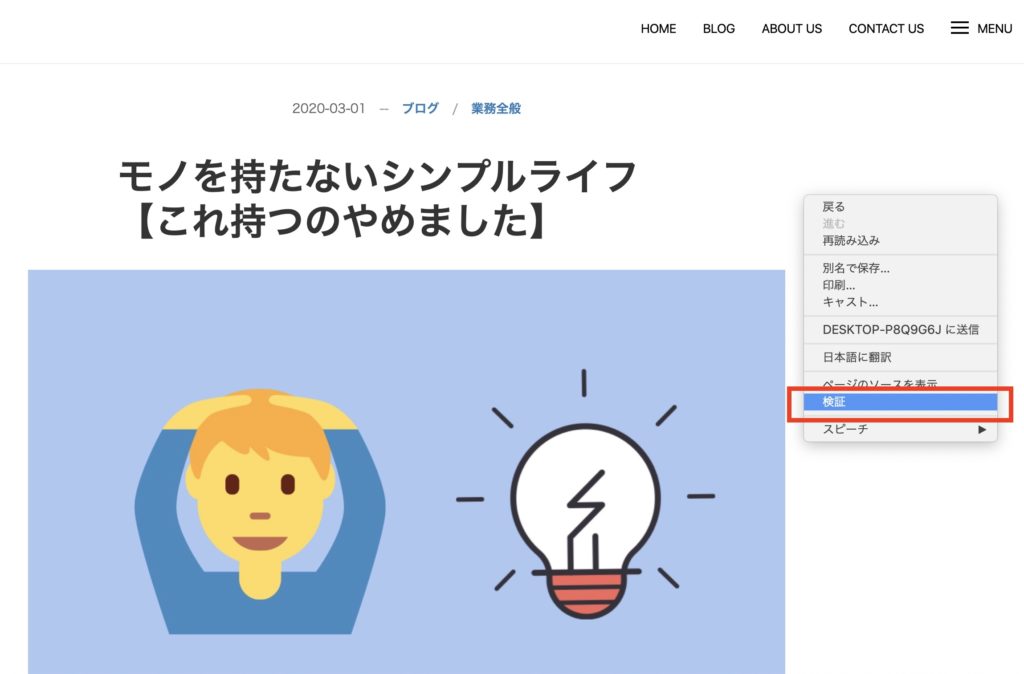
マウスを右クリックして「検証」をポチッと押します。
または、キーボードの「F12」キーを押します。「F12」キーはキーボードの右上あたりにあります。
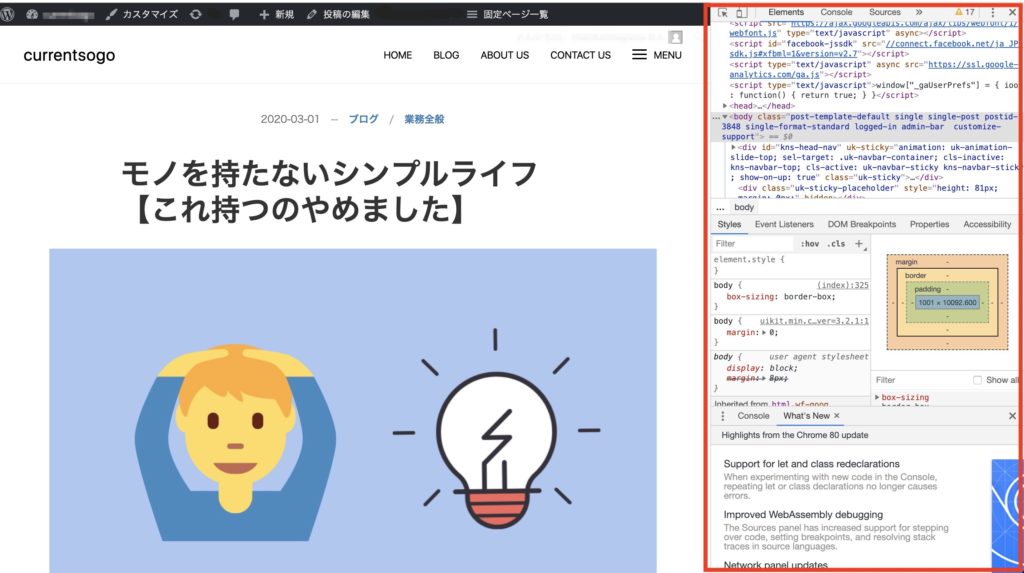
すると、デベロッパーツールの画面が出てきます。

今回は右側にデベロッパーツール画面が出てきました。

画面の中身をカンタンに説明しますと、このページのHTMLがツールの上側に表示されています。
HTMLの下にCSSのコードが表示されています。

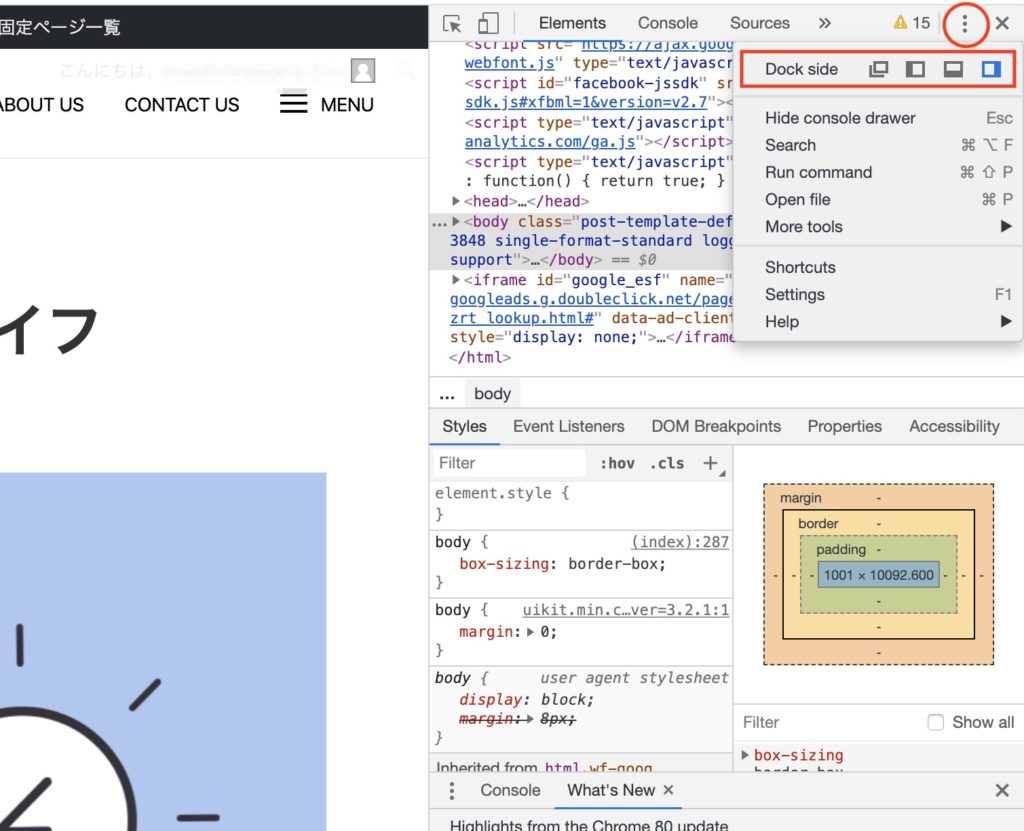
いまはツールは右側に表示されていますが、下側や左側といった場所に移動させることもできます。
メニュー(3つの点のところ)をクリックして「Dock side」の中からツールを表示させたい場所を選びます。

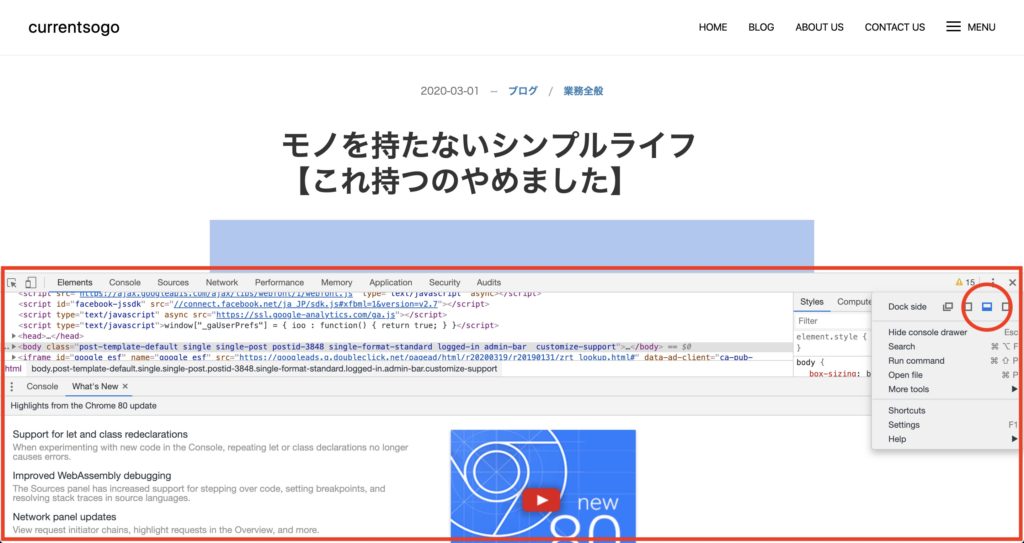
無事下側に移動することができました。
あなたの好みのレイアウトで表示させてみてください。

ポインタを使って狙いを絞る
ページ内のタイトルや文章に、どのようなHTMLとCSSが適用されているのか、それぞれのコード(プログラムの書き方)を確認することができます。
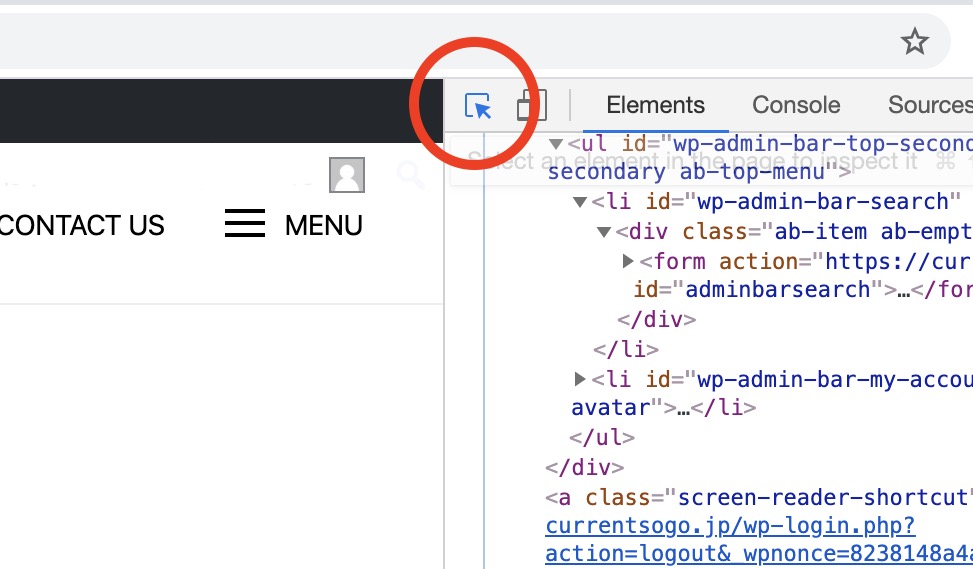
ツールの矢印マークをクリックしてから、ページの中の調べたい部分のコードを確認してみます。

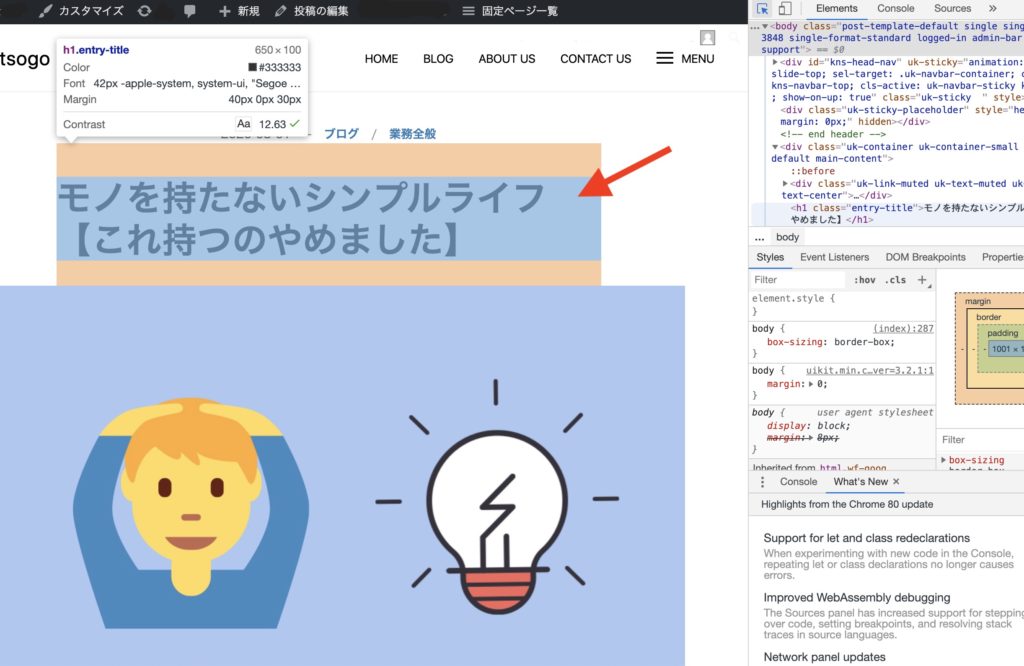
ページのタイトル(「モノを持たないシンプルライフ・・・」)にマウスのポインタを合わせると、色が変わります。

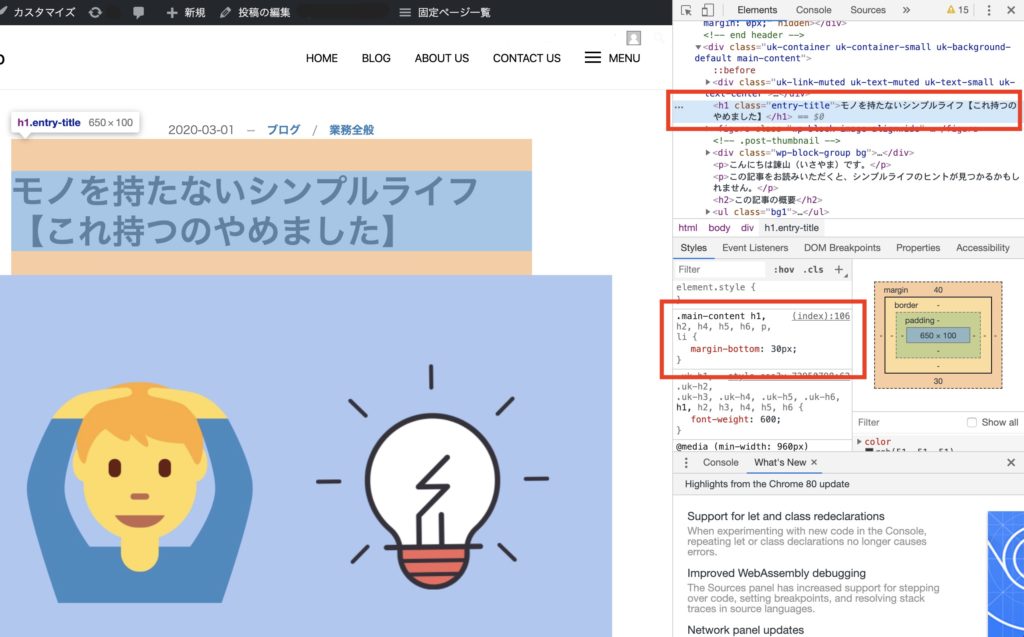
さらにこのタイトル部分をクリックすると、ツールに該当するところのHTMLとCSSのコードが表示されます。

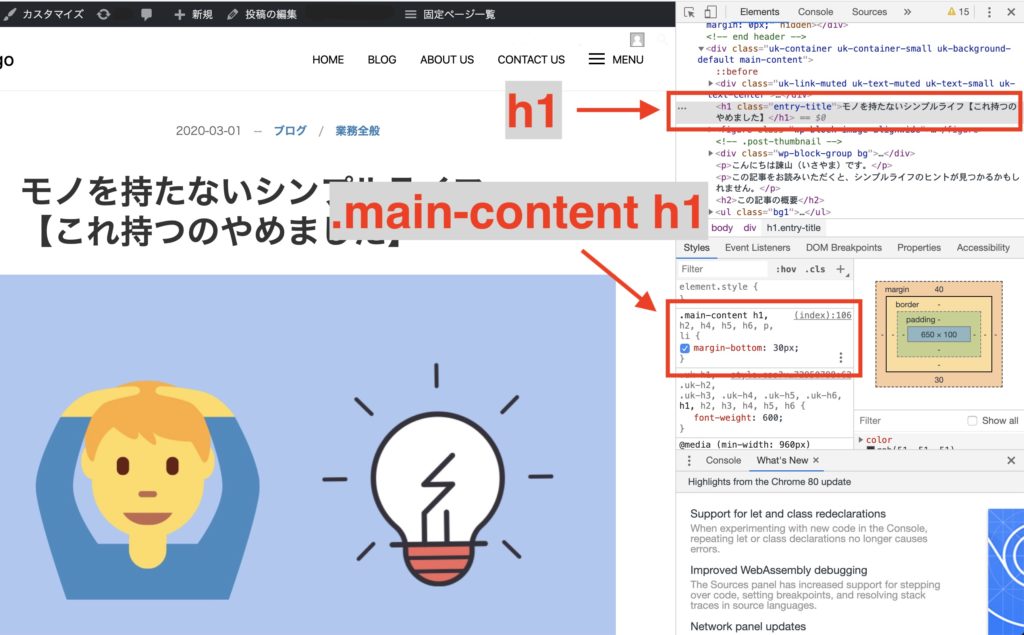
HTMLのところを見ると「h1」タグが使われています。
CSSは、「.main-content h1」 というセレクタについて「margin-bottom:30px」が適用されています。

- セレクタとは、CSSによって装飾される対象のHTMLのタグ(例:「h1」「p」「a」など)であったり、タグに付けられたクラス(class)のことです。
- 「margin-bottom:30px」は、ここではタイトル(h1)の下側に30ピクセルの余白を開けるという意味になります。
次は、このCSSをいろいろといじってみて、ページデザインの変更テストをしてみます。
3.サイトデザインの変更テストが簡単になる
自分のサイトを検証
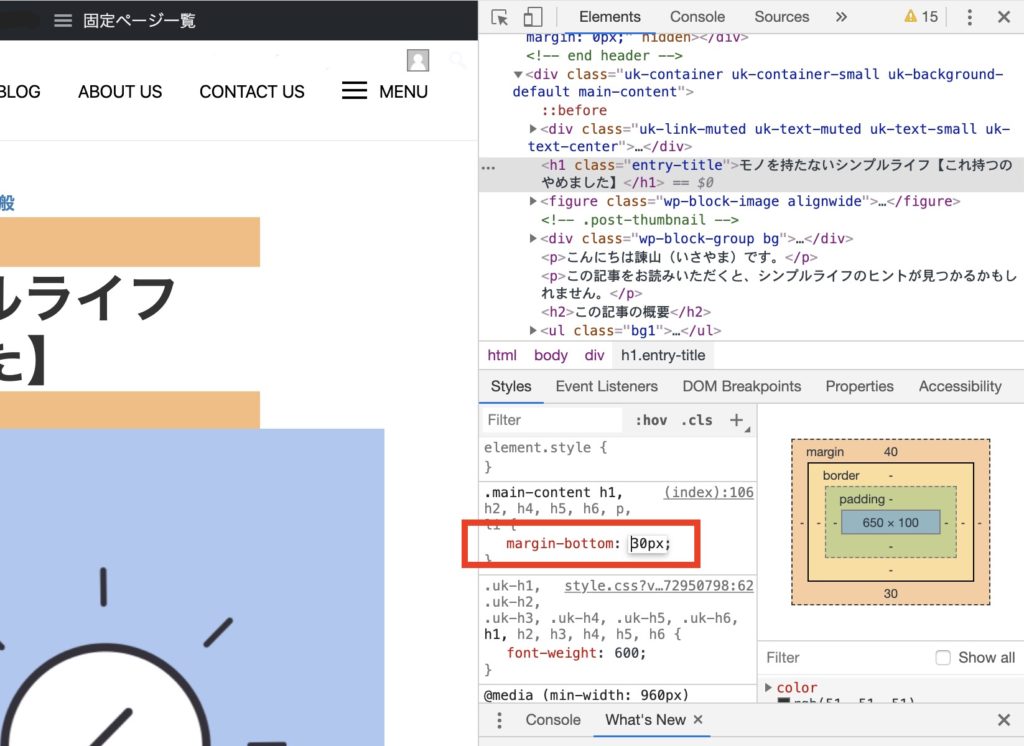
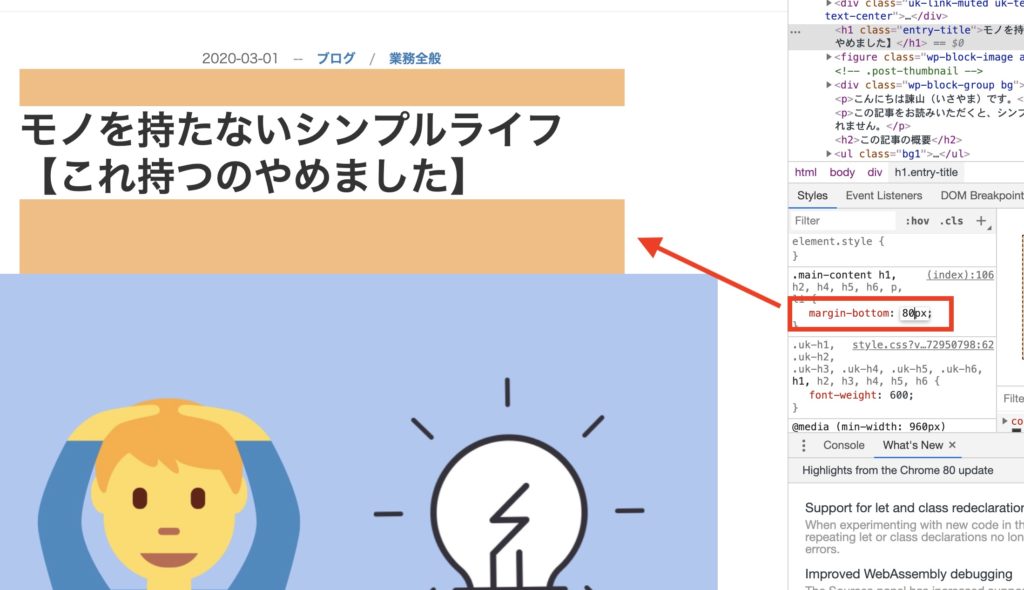
当ブログの記事を検証すると、メインタイトル部分(h1)に「margin-bottom:30px;」が適用されていることがわかっています。

- 「margin-bottom」は、下側に余白をあけることを意味します。
- 「margin-bottom:30px;」は、メインタイトル(h1)の下側に30px(ピクセル)の余白をあけるという意味です。
数字をいじってみる
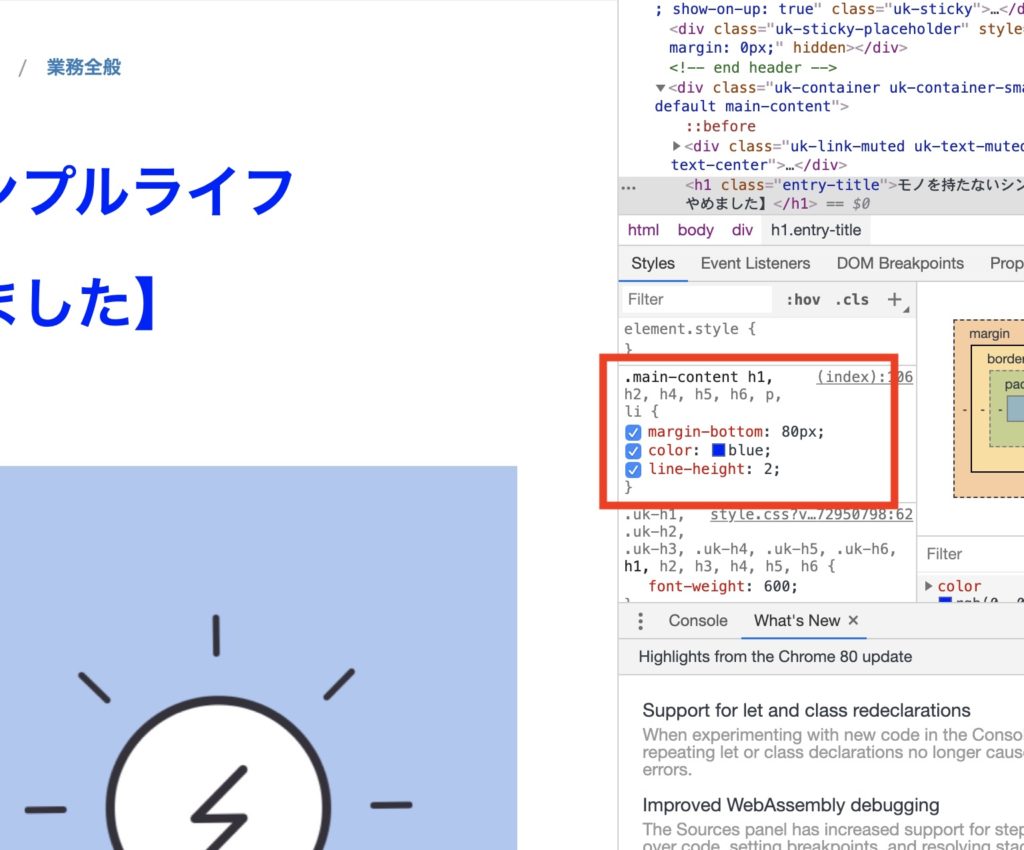
「30px」を「80px」に変えてみます。
タイトルの下側の余白が広がりました。

CSSのプロパティを追加してみる
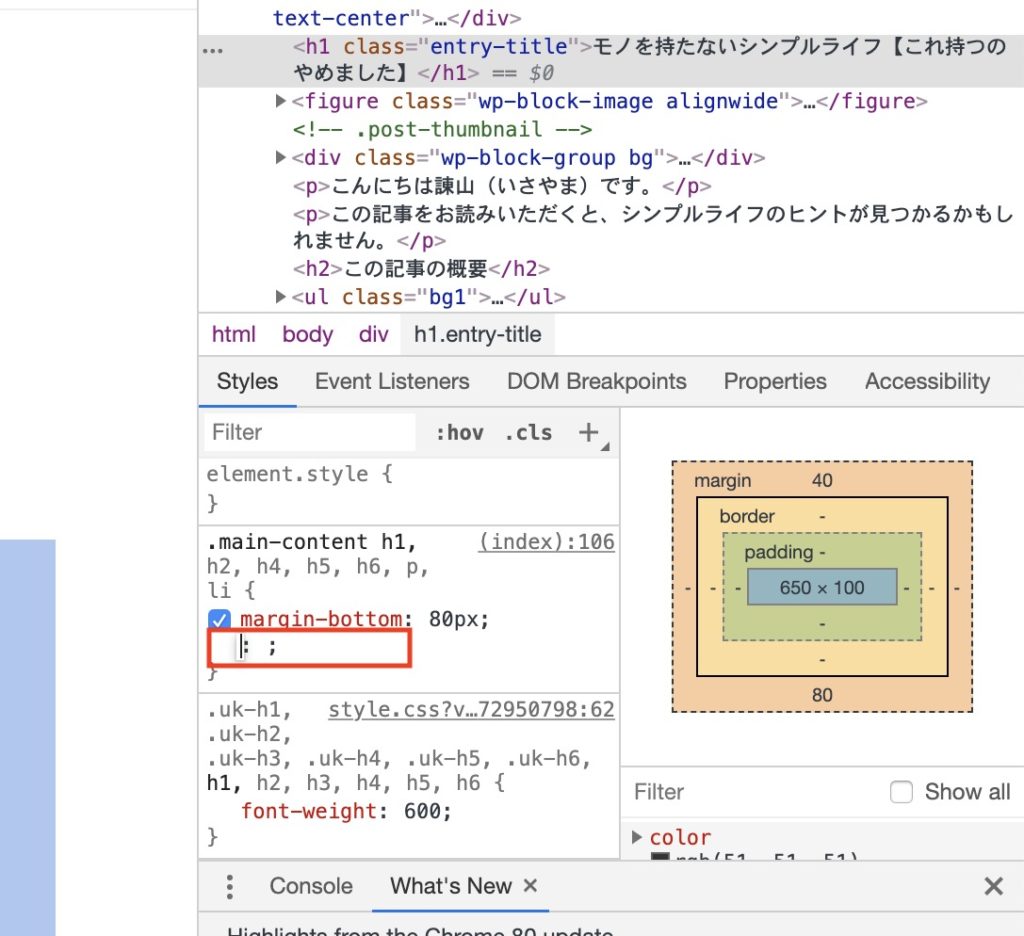
「margin-botton」のすぐ下の行をクリックすると、新たにプロパティを入力できる行ができました。
ここに、別のプロパティを入力してみます。

文字色を青色に変えてみる
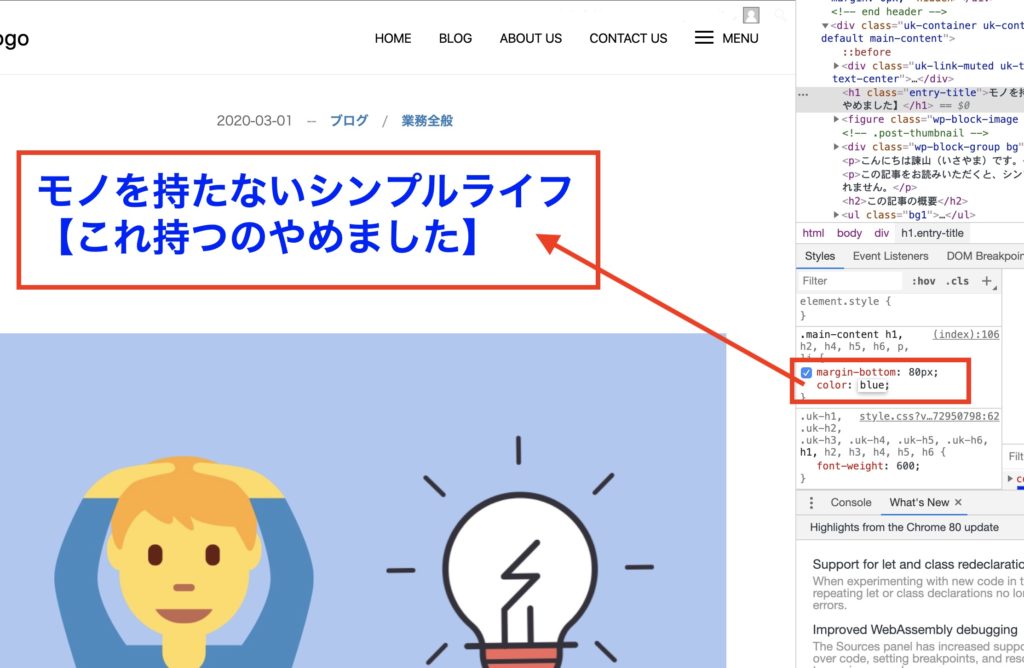
「color:blue;」というプロパティを追加してみました。
メインタイトル(h1)の文字色が青色になりました。
もちろん「blue」以外のカラーも指定できますので、いろいろ遊んでみるといいかもしれません。

「color」は文字に色つけるときに使います。
行の高さを変えてみる
ついでに行の高さも変えてみます。
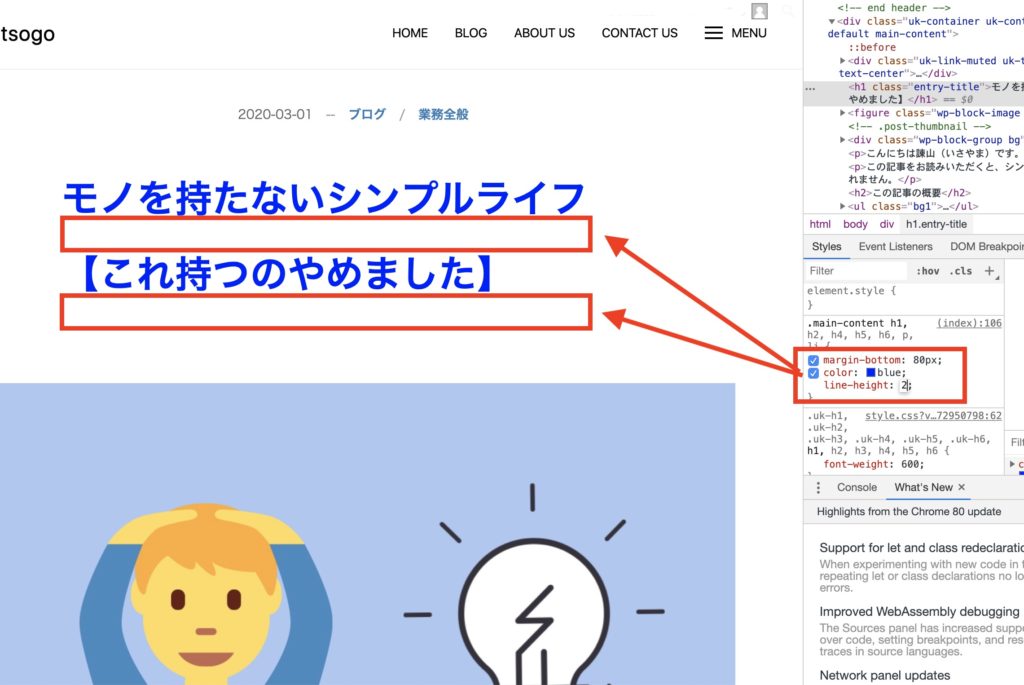
「line-height:2;」を追加してみます。
「2」を指定しましたので、タイトル1行で2行分の高さを使うことになります。
予想どおり行間が広がりました。

「line-height」では行の高さを指定できます。
【注意】ページのほかの部分に影響することもある
デベロッパーツールでCSSのコードを変更しているとよくあるのですが、変更が思わぬ部分に影響をおよぼす場合があります。
よくみると、h1以外のタグ(h2・h4・h5・h6・p・li)にもプロパティ(margin-bottom・color・line-height)が効いています。
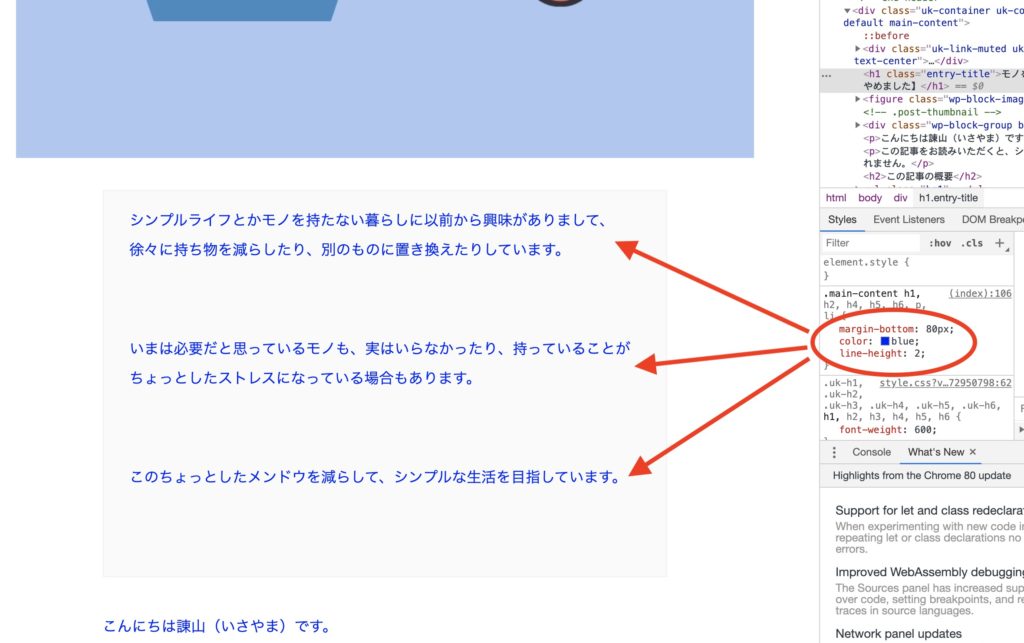
ページをスクロールして、タイトル以外の文章を見ると、本文のところも文字色が青色になって、さらに行間が広くなってしまってます。

このように、一か所だけ変更したつもりが、思わぬところに影響が出ることがあります。
CSSを変更するときは、全体をときどき確認しながら作業したほうがいいですね。
コードをコピーする
「タイトルの下のスペースを増やした。文字色を青色に変えた。1行の高さを増やした。」
この変更を永続的に適用する場合、このコードをまるのままコピーして、追加CSSという方法でサイトに反映させたいと思います。(WordPressの場合)

変更したコードを追加CSSとして入力する【WordPress】
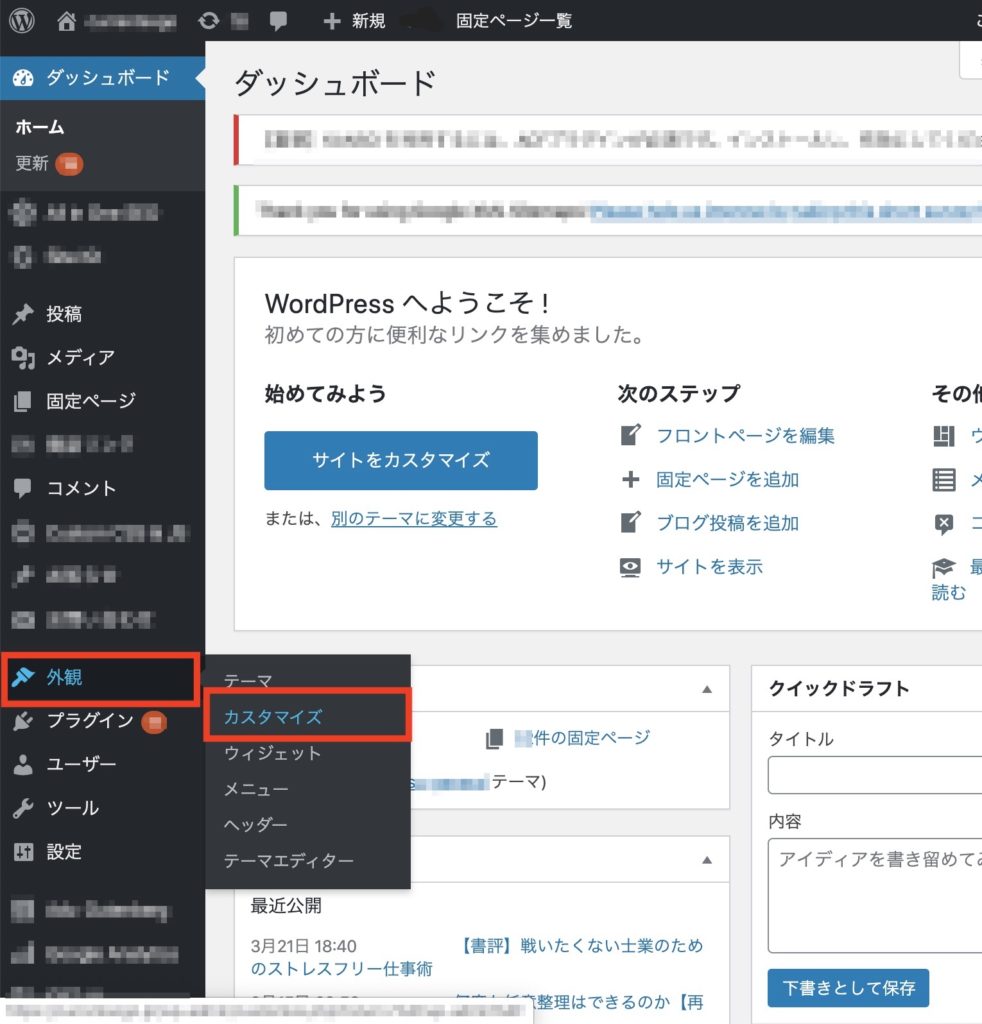
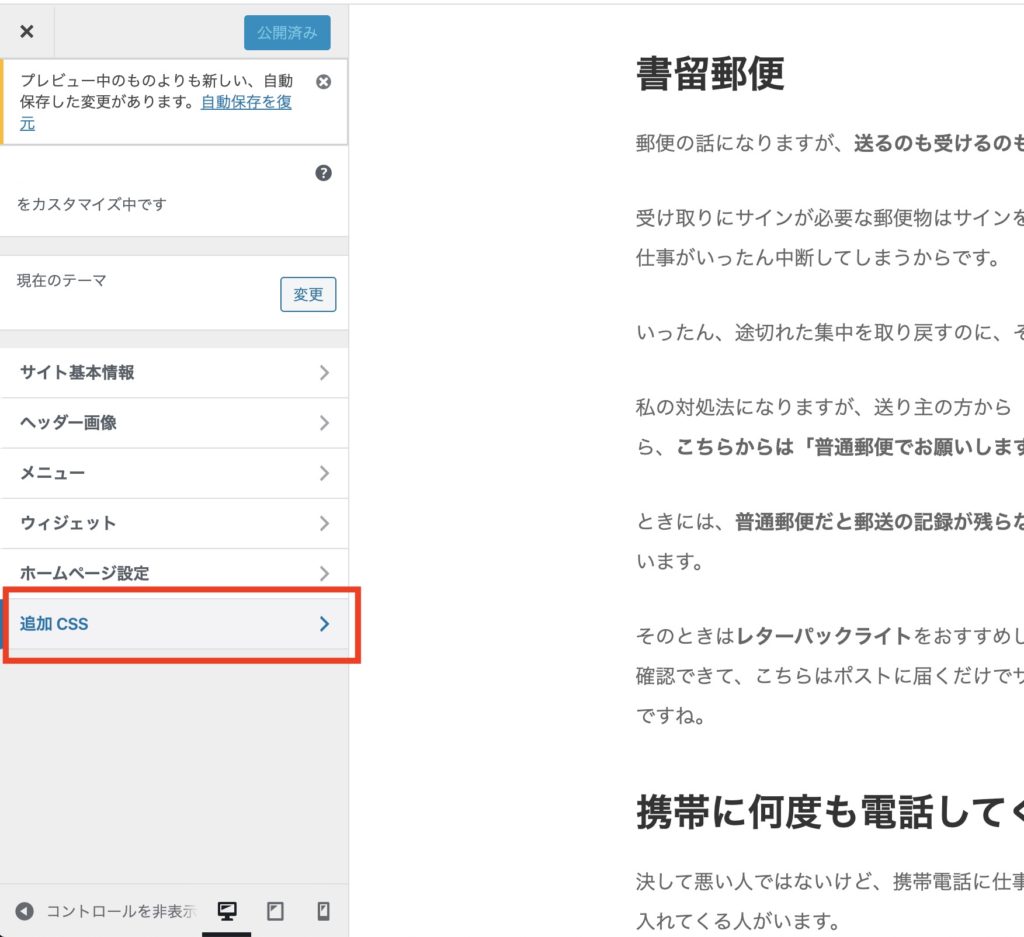
コードをコピーしたら、「ダッシュボード」→「外観」→「カスタマイズ」に進みます。

追加CSS
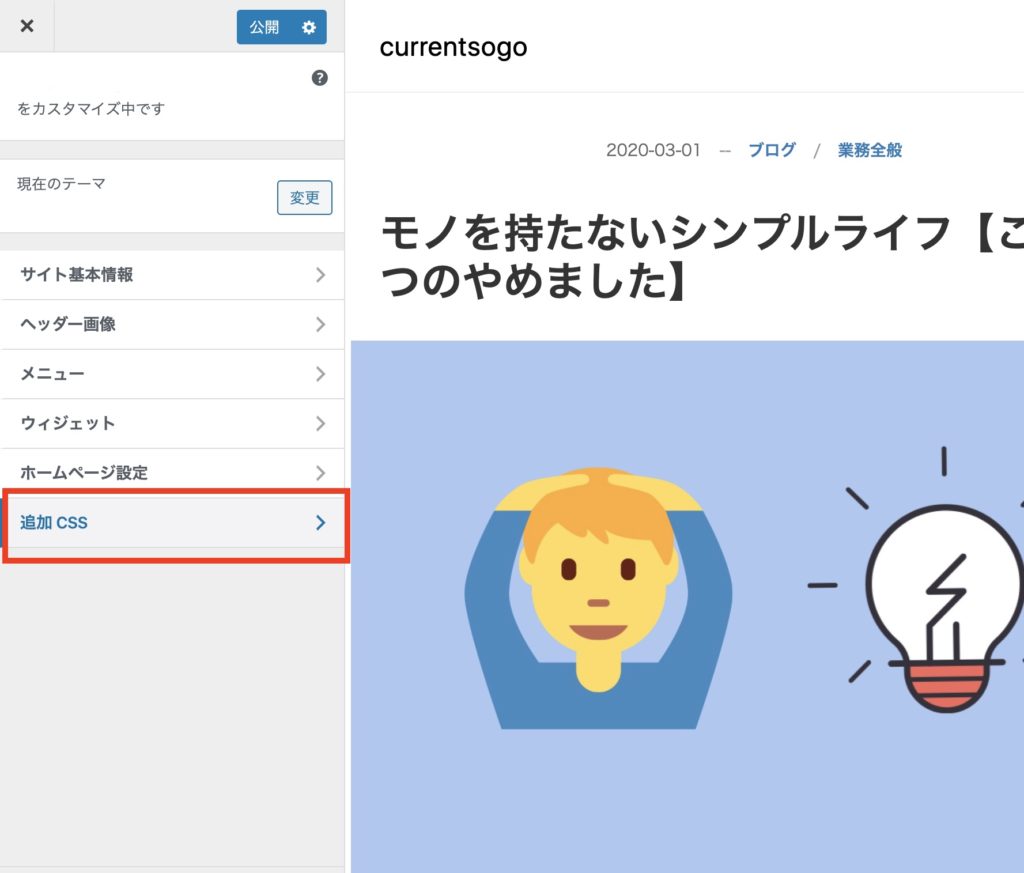
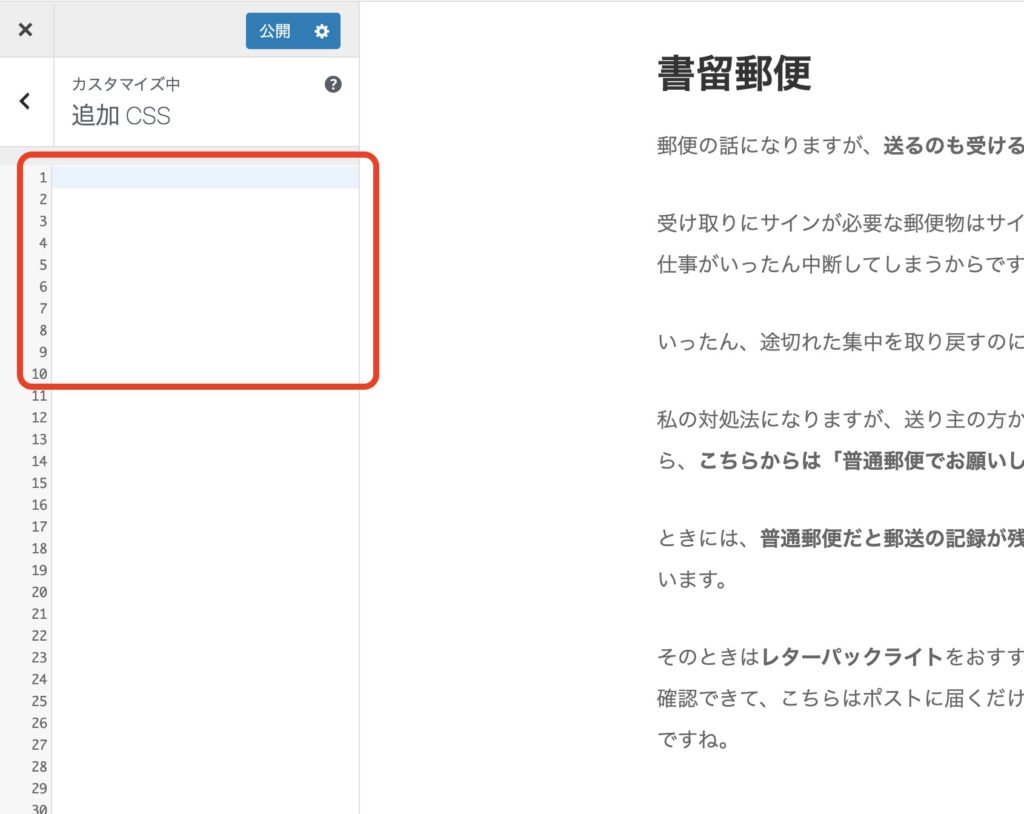
「追加CSS」をクリックすると、CSSの入力画面が現れます。

先ほどコピーしたコードを貼り付けてみる
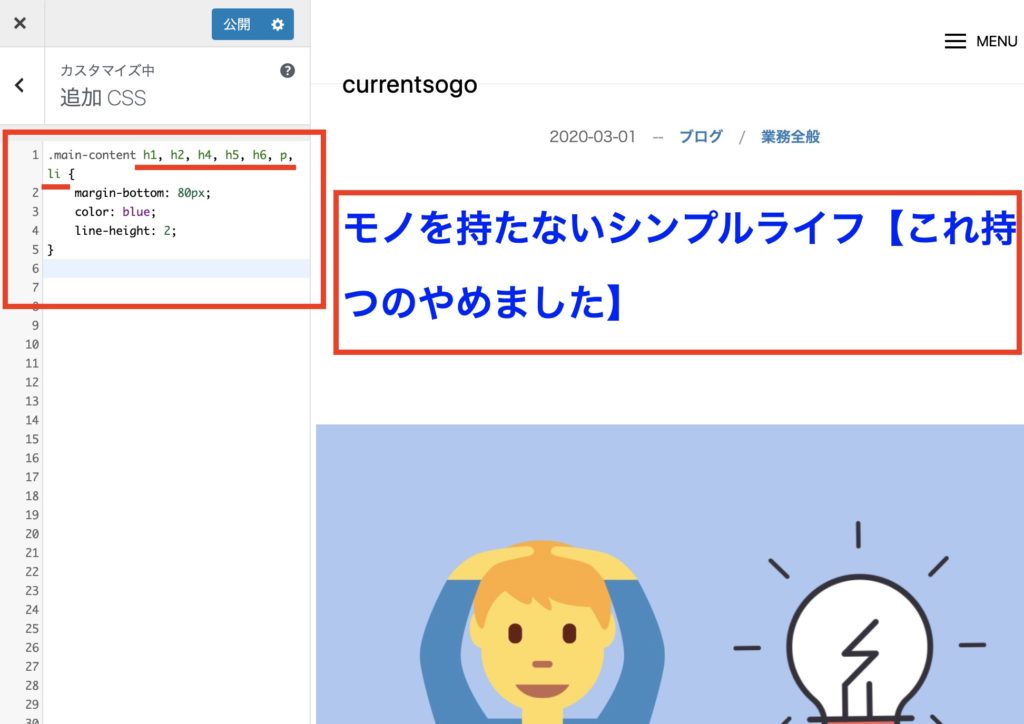
デベロッパーツールからコピーしたコードを、追加CSSの入力画面にペースト(貼り付け)します。
すると、ページの該当部分にすぐに反映されます。メインタイトルの色や行間が変わりました。

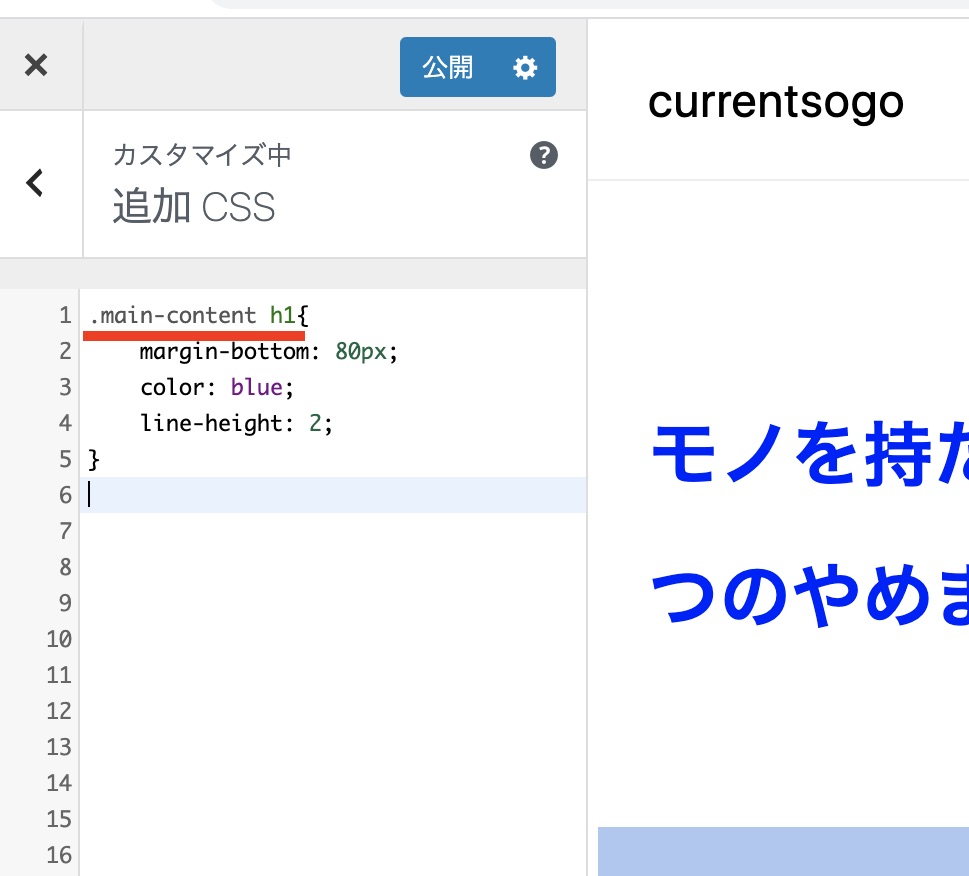
h1タグだけに効いてほしいのでセレクタを調整する
コピペのままだと、h1タグ以外のタグ(h2・h4・h5・h6・p・li)にも反映されてしまいます。
今回はメインタイトル(h1)だけを変えたいので、セレクタを調整します。
「.main-content h1」の意味ですが、「.main-content」クラスの中にある「h1」タグにCSSによる装飾を設定するということです。

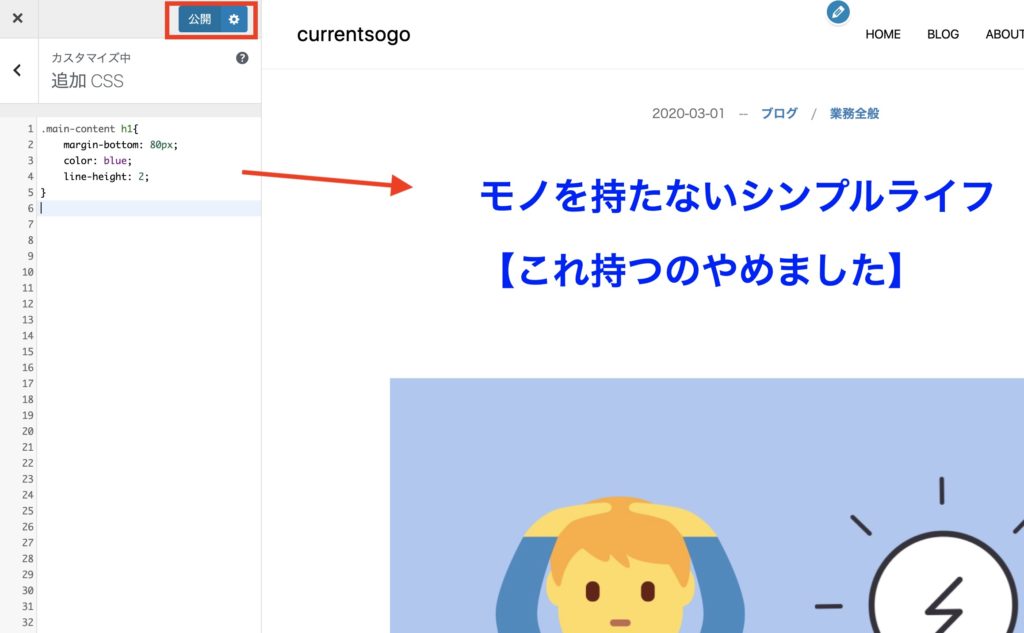
公開ボタンを押して、追加CSSの変更を確定する
この内容でよければ、公開ボタンを押して追加したCSSを確定させましょう。

これで、自分のサイトのちょっとした変更ができるようになりました。
次に、ほかのサイトやページからコードを取ってくる方法を述べていきます。
4.他のサイトのコード確認が簡単になる

さて「他のサイト」と銘打っていますが、さすがに他人様のサイトから、大っぴらにコードをコピーするのは気が引けます。
そこで、当ブログのあるページから、コードをコピーして他のページに移植してみたいと思います。
参考にしたいサイト(ページ)を選ぶ
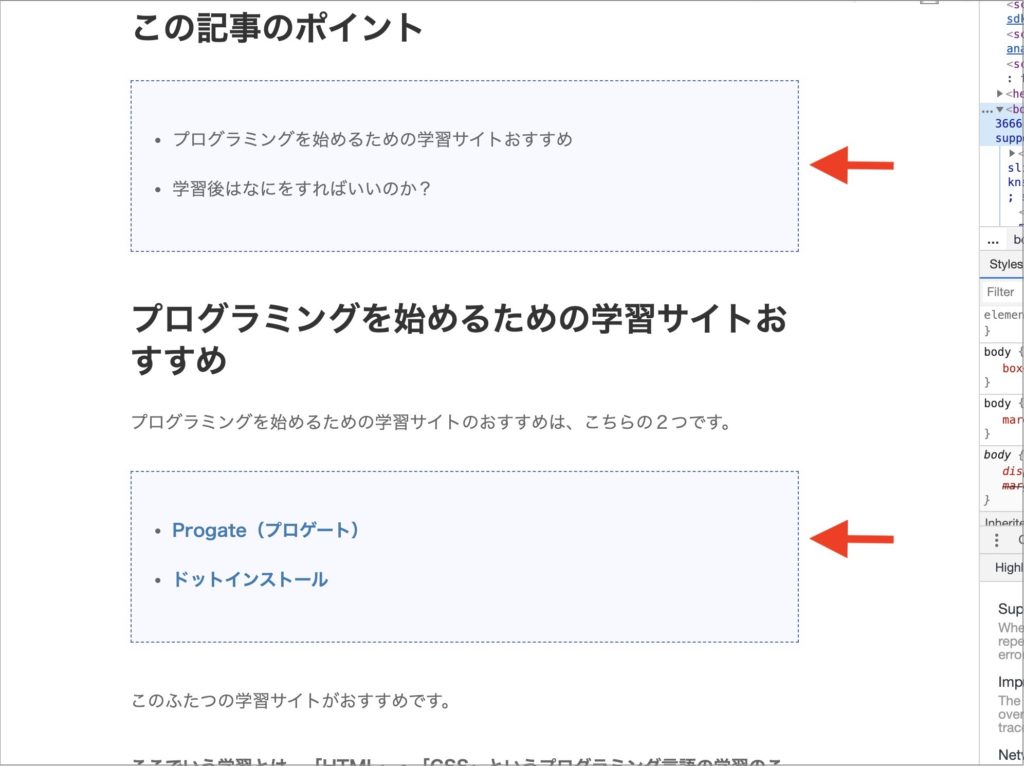
このページの箇条書き部分↓を囲んでいる「点線の枠と背景色(薄い紫色?)」のコードを確認します。

デベロッパーツールの矢印マークをクリックしてから、ページの中の調べたい部分にマウスのポインタを移動させてクリックしてみます。

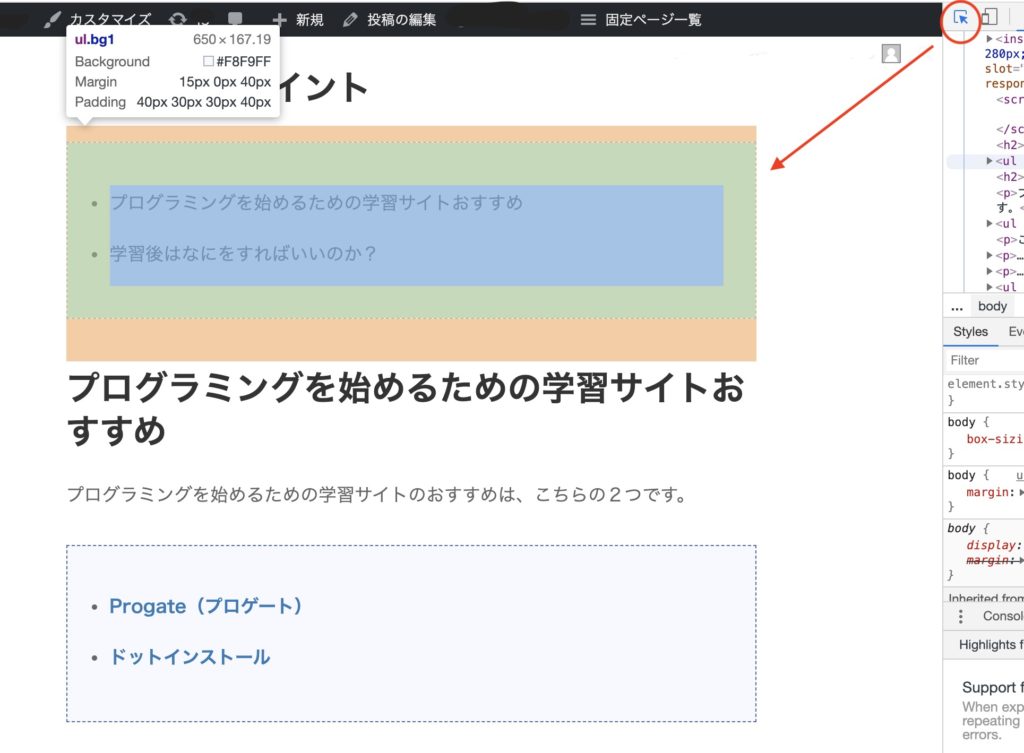
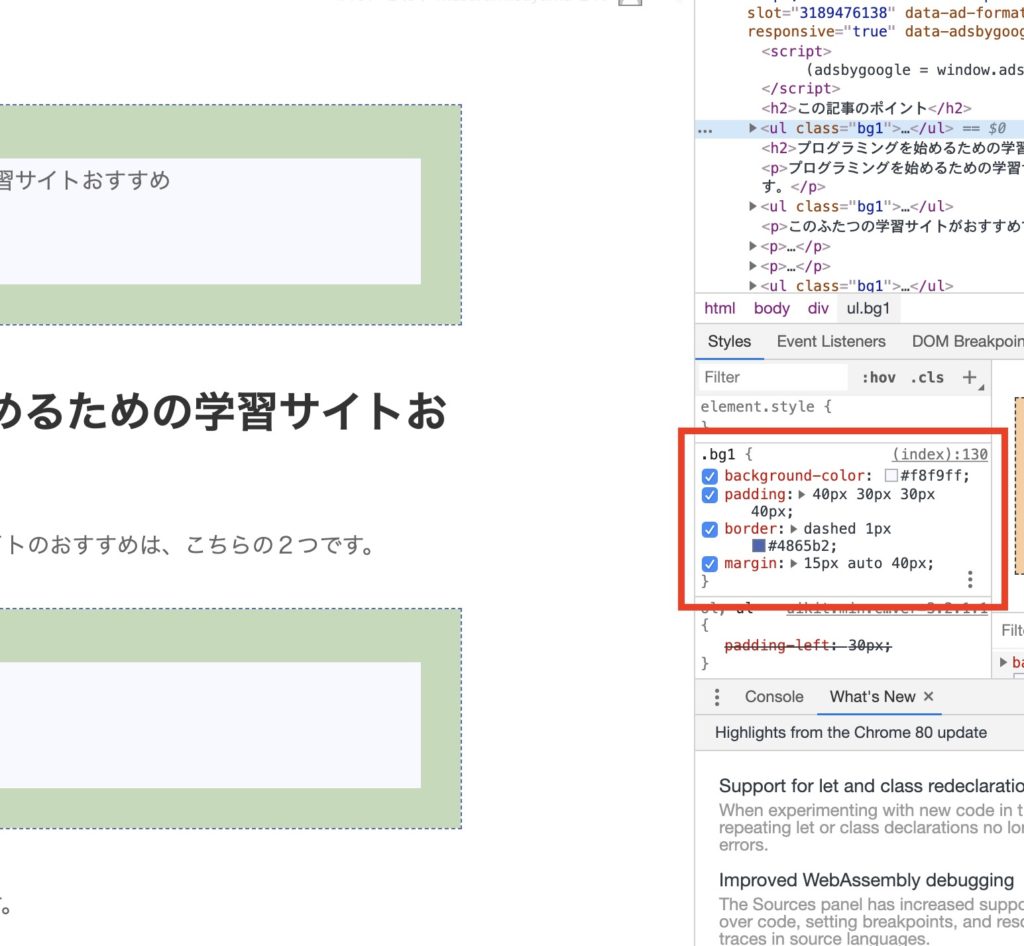
「点線枠」の部分のCSSがツール内に表示されました。

セレクタ「.bg」というクラス名が使われています。
ちょっとだけご説明します。
- 「background-color」は背景色の指定。
- 「padding」は点線の枠の内側の余白の指定。
- 時計回りの順番で上・右・下・左の余白を指定できます。
- 「border」は枠線の種類、太さ、色の指定をしています。
- 「margin」で点線の枠の外側の余白を指定してます。
コードをコピーしてみる
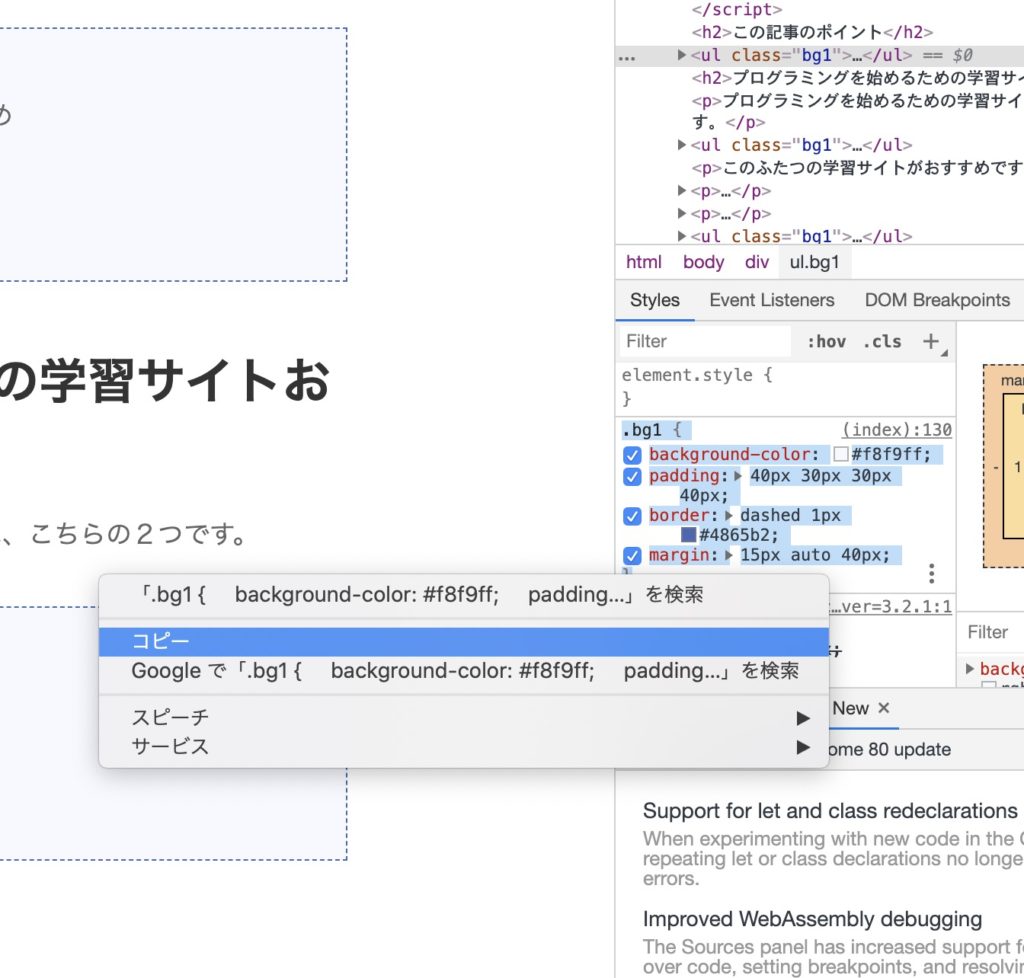
マウスをドラッグしてコピーしたい範囲を指定します。
「右クリック」→「コピー」でコピーします。

コピペ先のページ
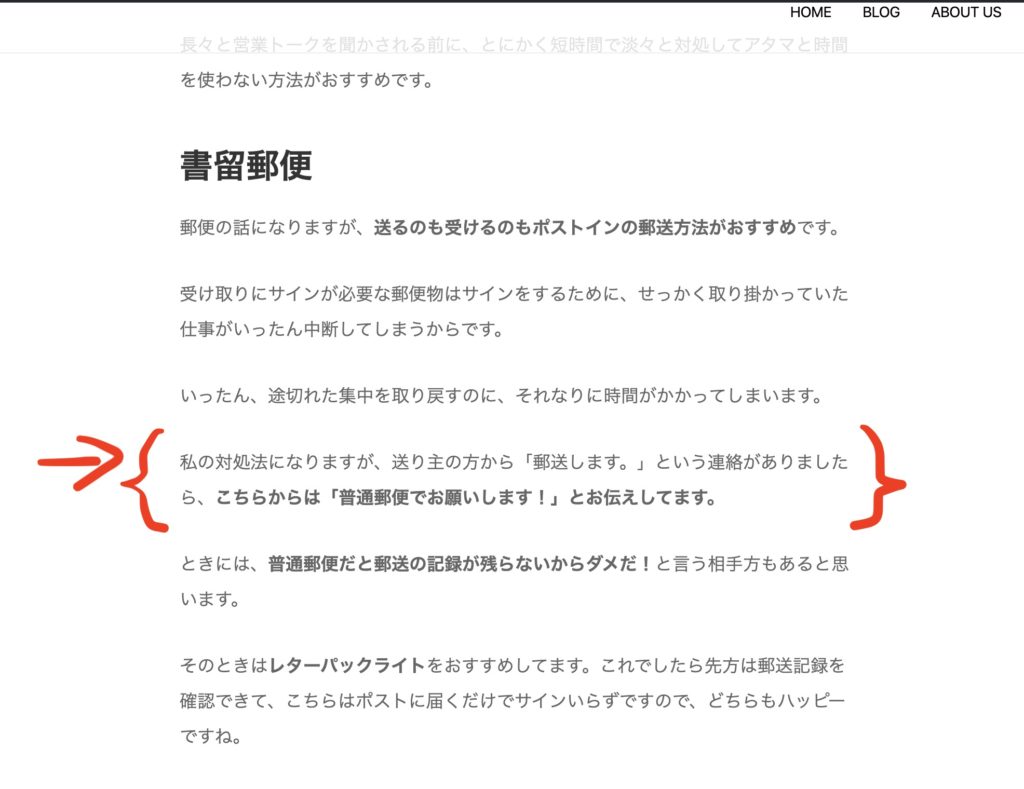
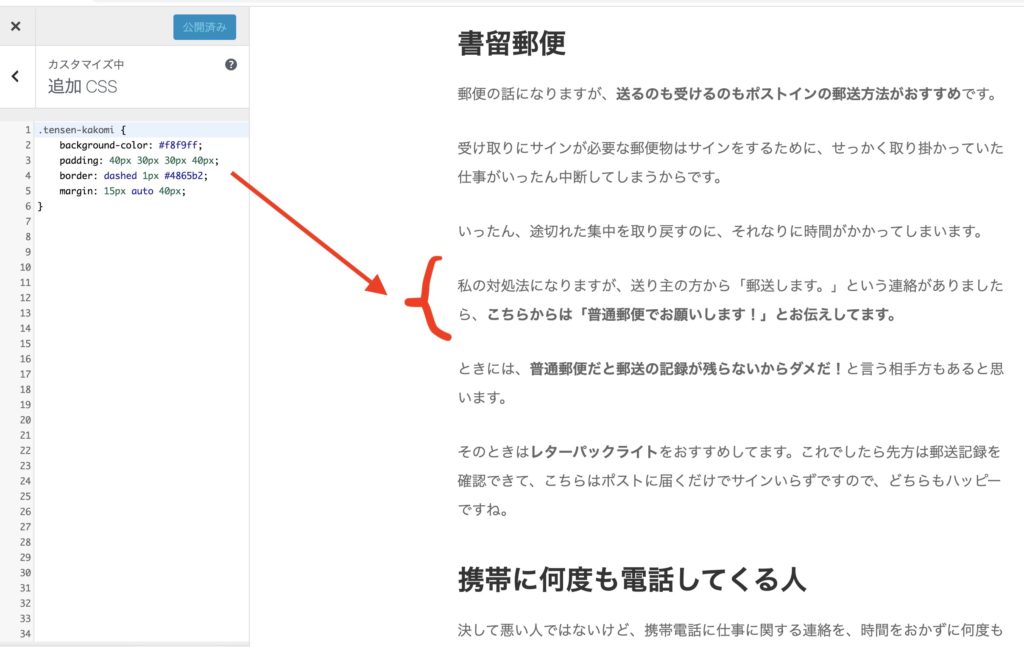
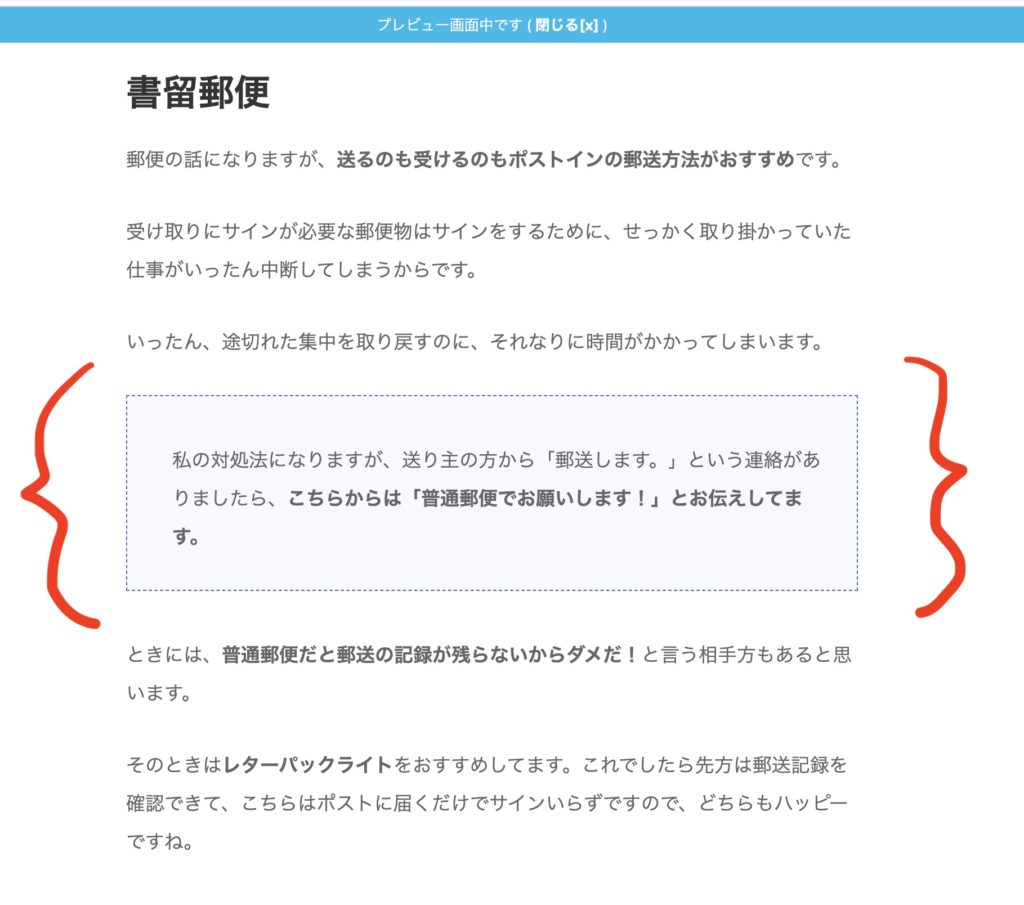
さて、コピーしたCSSのコードを反映させたいページは(↓)下の画像のページです。
「私の対処法になりますが、・・・・とお伝えしてます。」の部分に、先ほどコピーした「点線枠」を付けたいと思います。

追加CSSにコピーしたコードを貼り付ける【WordPress】
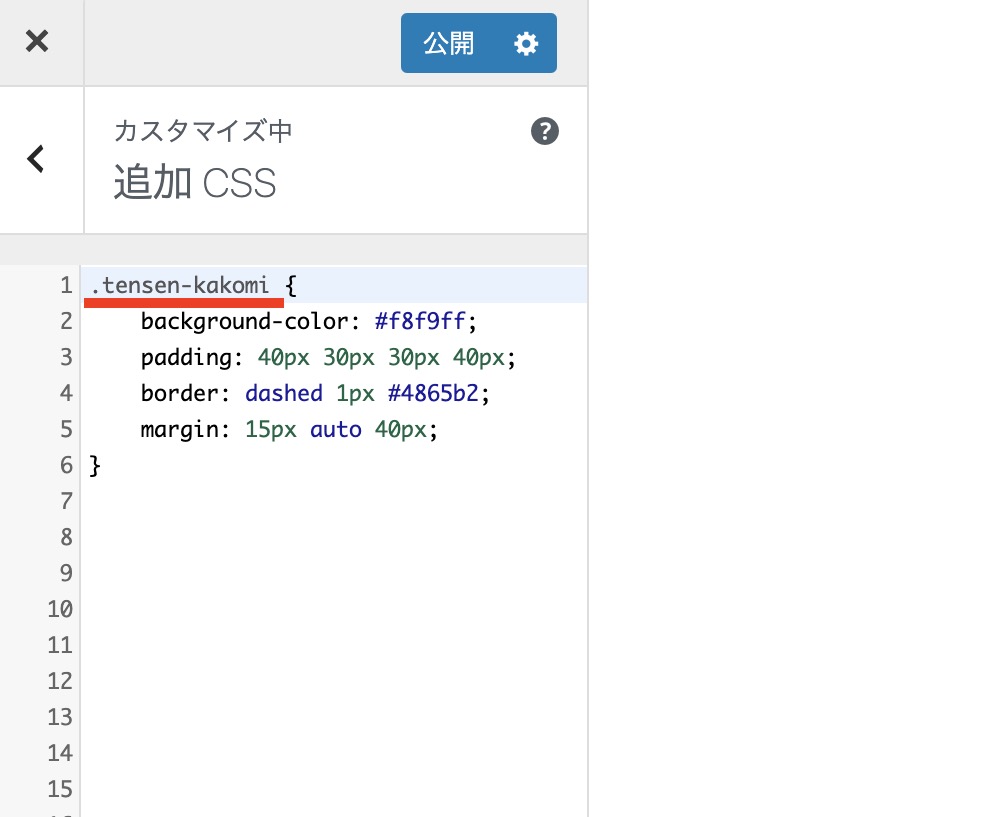
「カスタマイズダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」の順に進んでいきます。

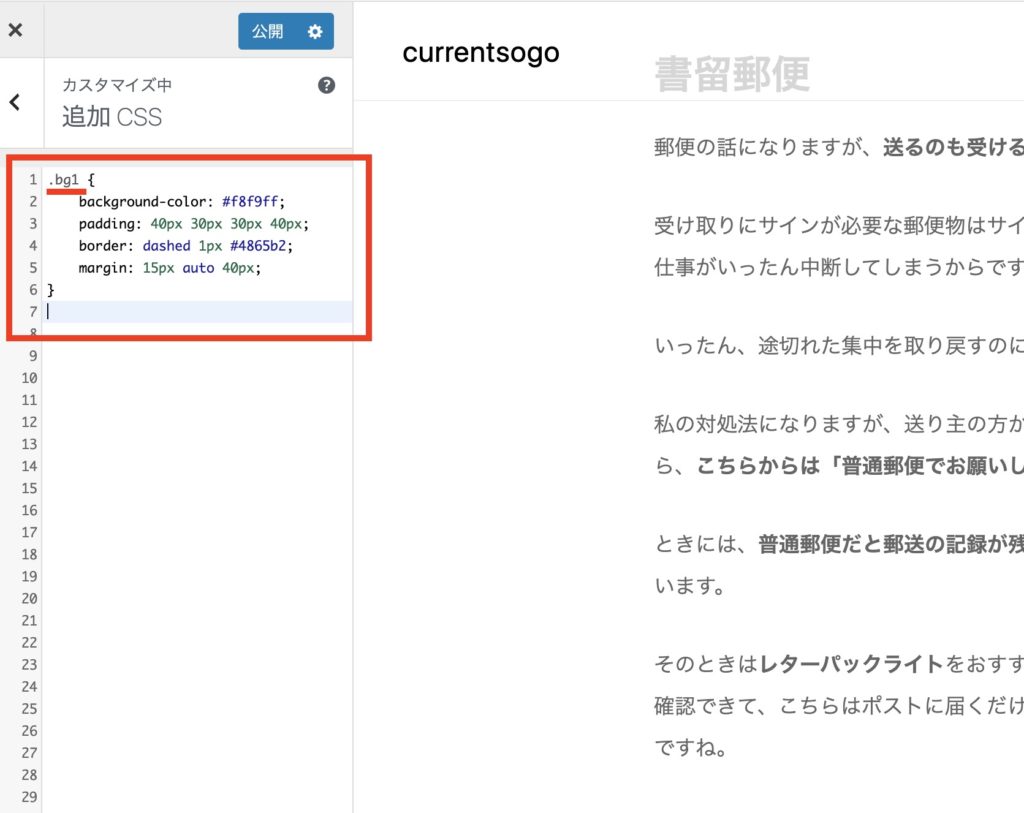
追加CSSの入力画面にペースト(貼り付け)します。

コードを貼り付けたのですが、セレクタ(クラス名)がコピー元のページで使われていたものと同じなので、お好きな名前に変更します。

「.tensen-kakomi」という名前に変えてみました。
HTMLで使われるクラス(class)名をCSSで使うときは、一番最初に「.」(ドット)を付け忘れないようにしましょう。

まだこの段階では、文章の中のCSSを効かせたい部分は変わりません。
この文章の部分にクラス(class)を指定してあげる必要があります。
「公開」ボタンを押して、追加CSSの入力内容を確定させましょう。

編集モードでクラス名を入れる
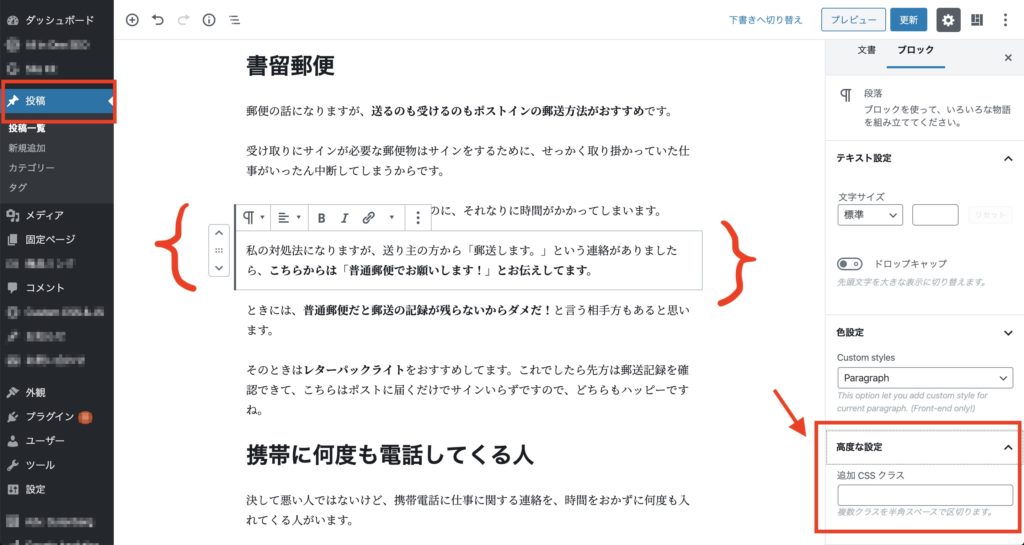
コピペ先であるこのページを「編集」します。
編集モードの画面です。WordPressのブロックエディタを使っています。
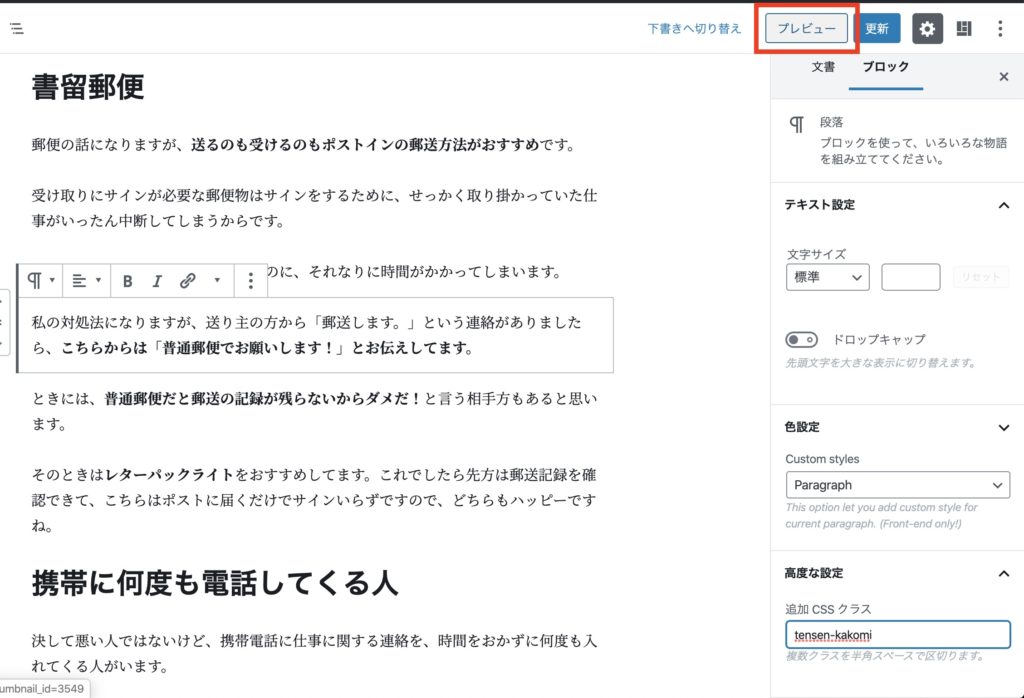
「私の対処法になるますが・・・」の文章が入っているところをクリックすると、右側のメニューに「高度な編集」という項目があります。
ここに追加CSSのクラス名を入れると、追加CSSに入れたコードが反映されます。」

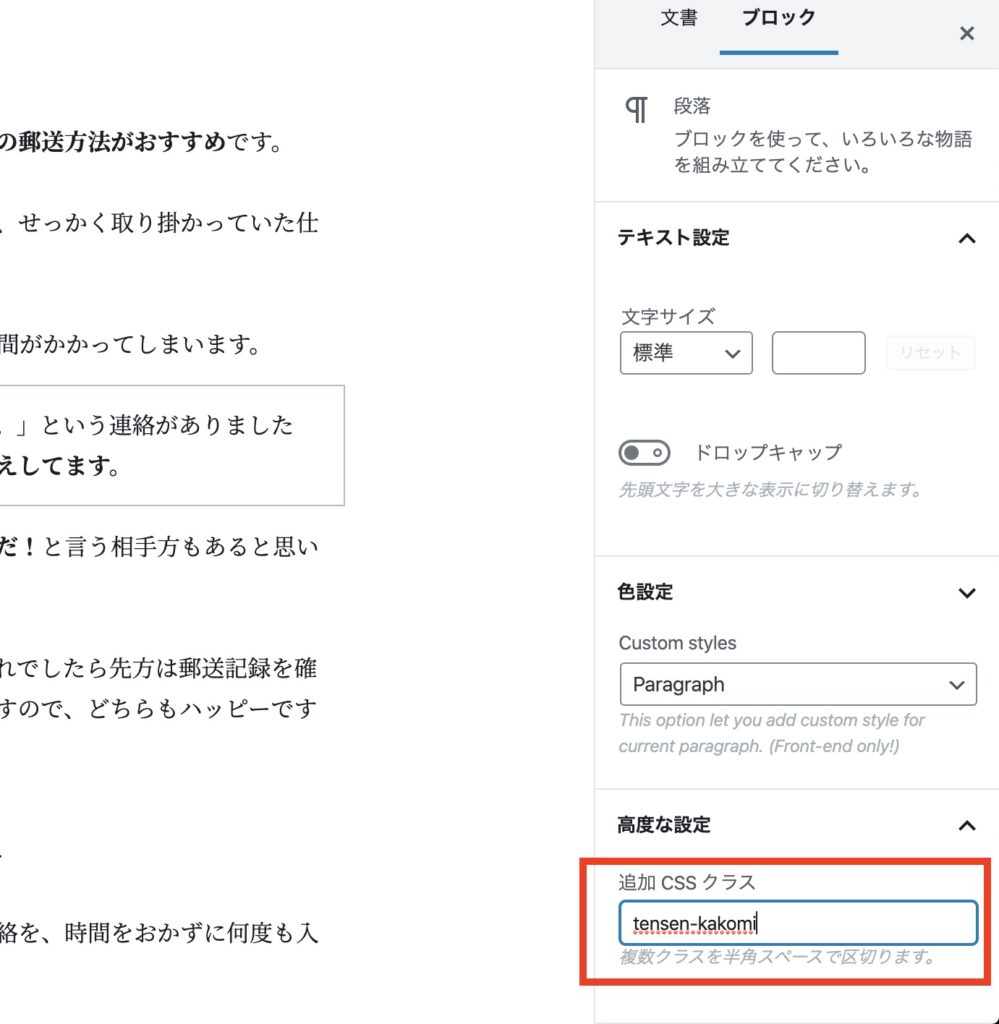
「高度な設定」にクラス名を入力します(「tensen-kakomi」)。
ここに入れるクラス名の一番最初に「.」(ドット)は付けなくても大丈夫です。

先にプレビューで確認する
「高度な設定」に追加CSSクラスを入れましたら、いきなりページを更新するのではなく、先にプレビューを確認します。
「プレビュー」ボタンを押して見ましょう。ブラウザの別タブでプレビュー画面が開きます。

プレビュー画面で、追加CSSが反映されていることが確認できました。

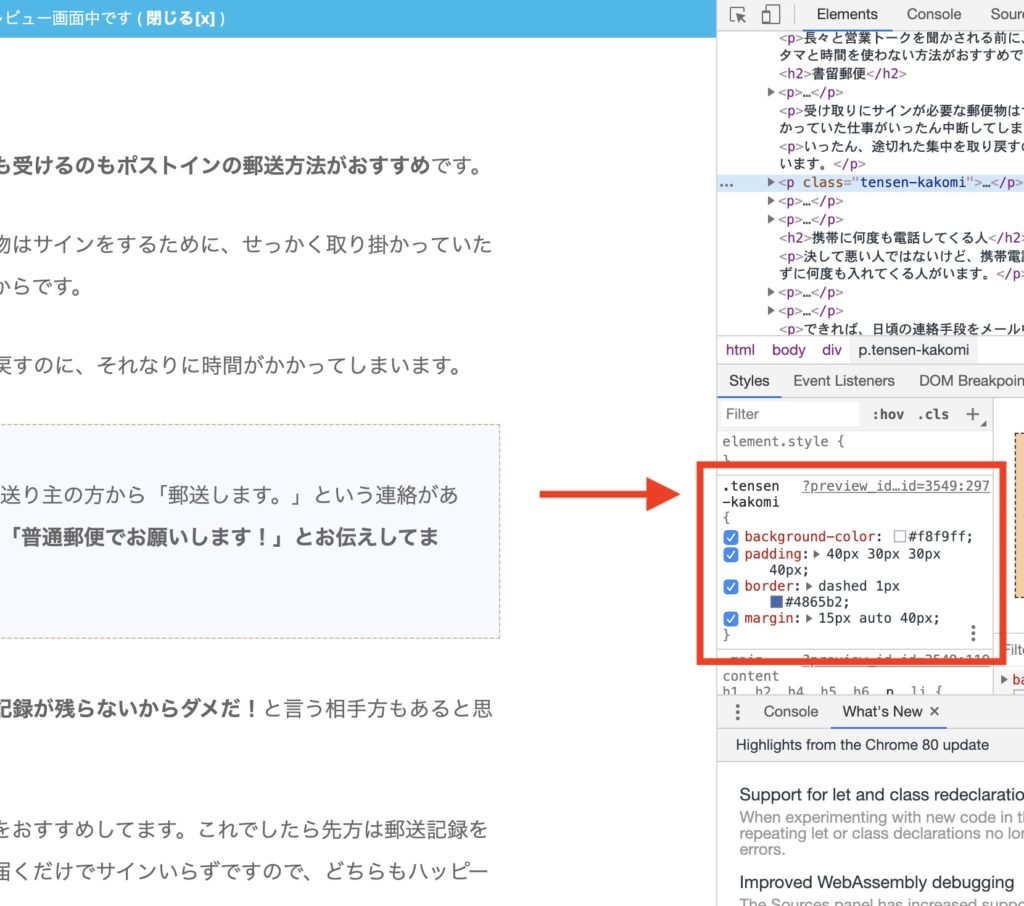
プレビュー画面でデベロッパーツールを開いて、点線枠の部分のコードを確認したところ、「.tensen-kakomi」というセレクタ(クラス名)できちんと設定されていました。

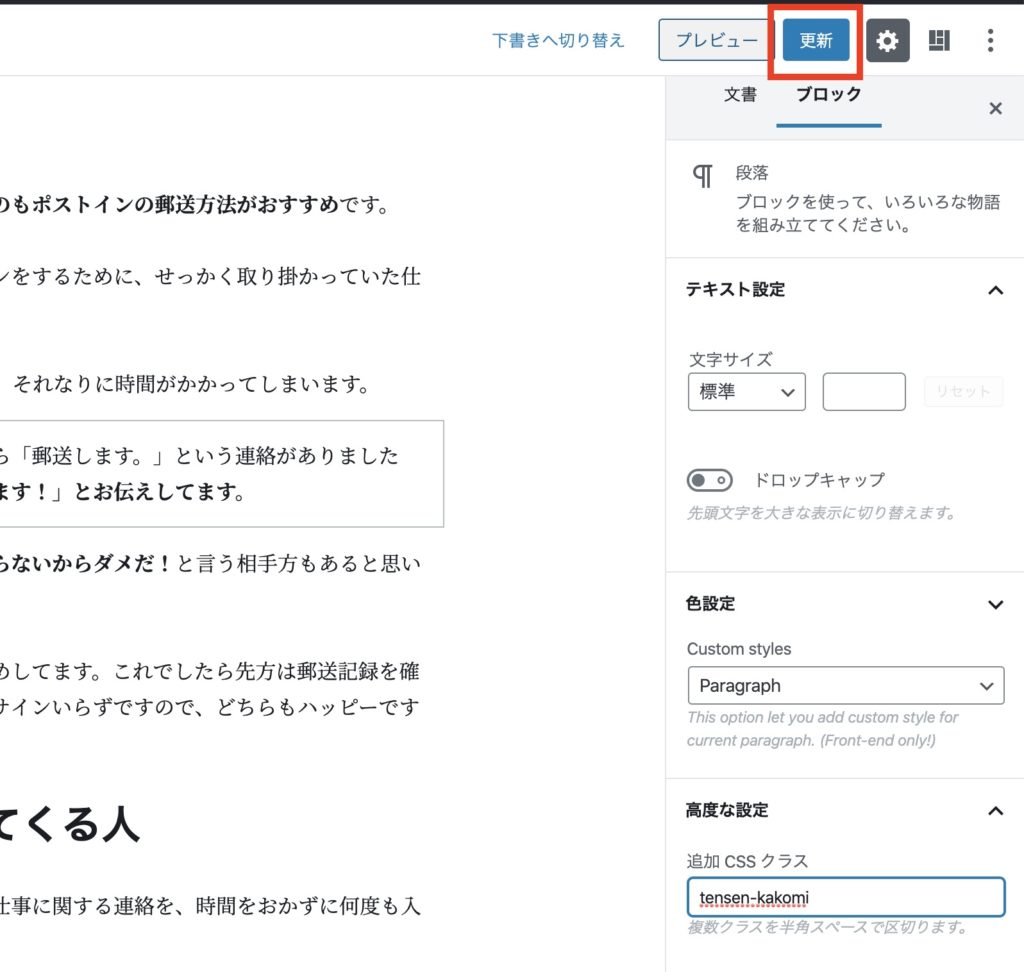
「編集」画面に戻って、ページの変更内容に問題がなければ、「更新」ボタンを押して、ページの変更内容を確定させます。

これで、他のサイト(ページ)からCSSのコードを取ってきて、自分のサイトに反映させる作業は終わりです。
次に、あなたのサイトについて、PC・タブレット・スマホといったデバイス別の表示画面を確認できる機能について述べていきます。
5.PC・タブレット・スマホの表示テストが簡単になる
サイトが、PC・タブレット・スマホといった機器でそれぞれ見たときに、ページが見やすいかどうかは結構大切なことです。
最近は、スマホでホームページを見る人が多くなりましたので、スマホで見たときに見やすいレイアウトになっていることが特に重要です。
複数の画面サイズで閲覧したときに、ページのレイアウト・デザインが柔軟に表示されることを「レスポンシブWebデザイン」と言います。
モバイル端末のシミュレート機能
そこで、デベロッパーツールに実装されている「モバイル端末のシミュレート」の機能を使って、表示テストをしてみたいと思います。
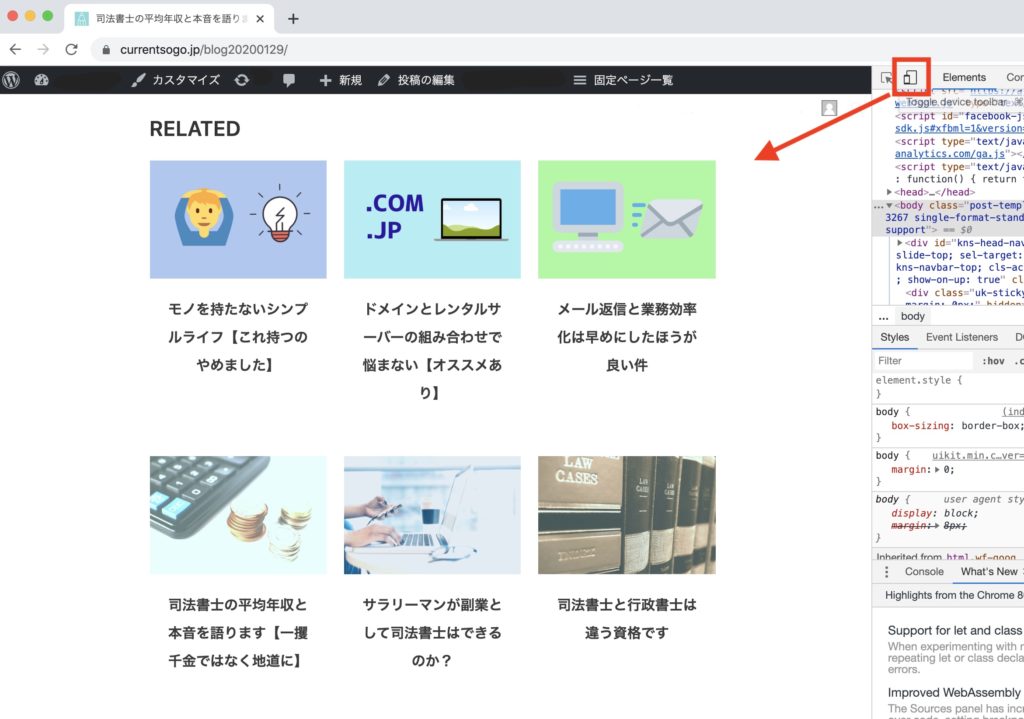
ためしに、当ブログ下記ページの「RELATED」について表示テストをしてみます。
PC(パソコン)画面では、横並びで3つずつ記事が並んでいます。

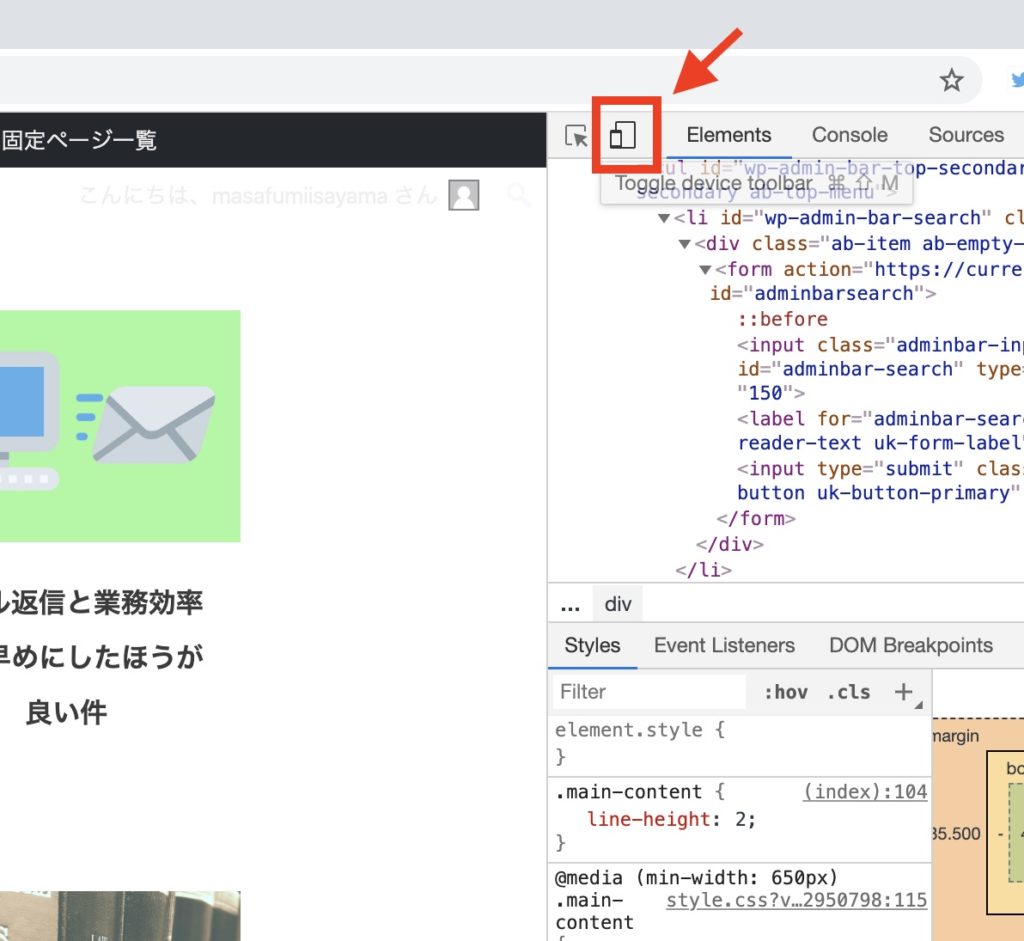
ツールのタブレットとスマホの図柄のボタン(Toggle Device Toolbar)を押してみましょう。

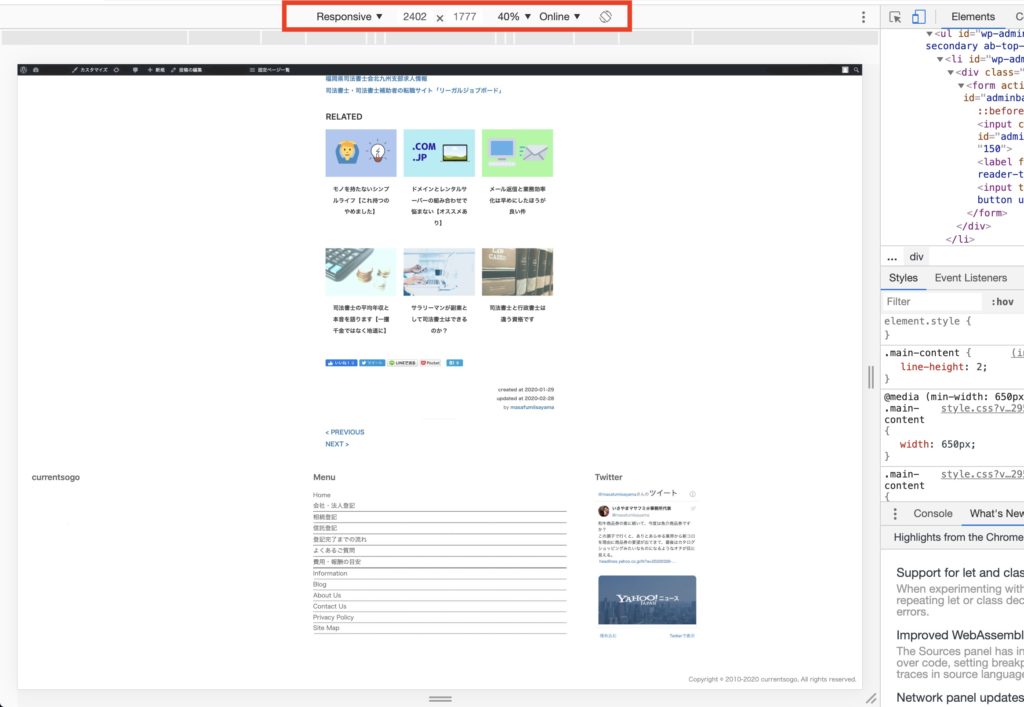
すると、サイトのページがずいぶん幅広に表示されました。
ページの上部に表示されている数値を見ると、「横幅2402ピクセル」というまあまあ高性能なモニターで見たときのサイト表示になっているようです。

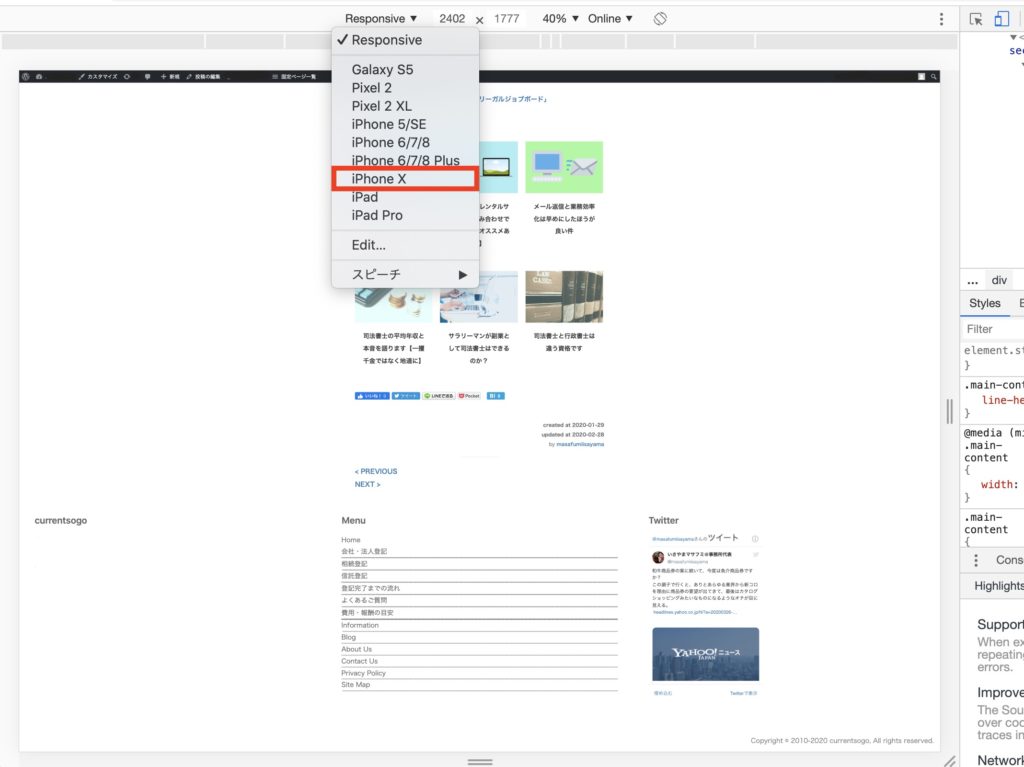
画面上部の「Responsive▼」のところをクリックすると、デバイス(機器)別のメニューが出てきました。
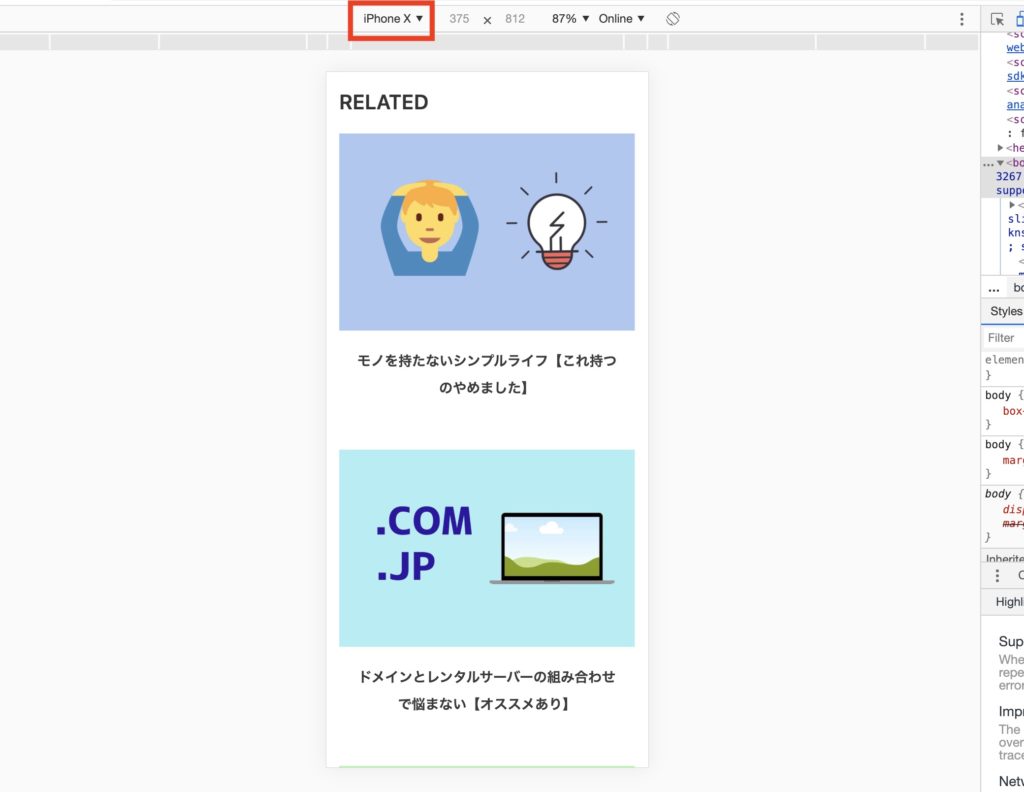
ためしに「iPhone X」(アイフォーン・テン)の画面を選んでみます。

無事「iPhone X」の画面の幅に合わせた表示に変わりました。
「RELATED」の記事も自動的にタテ一列の表示に変わってます。このサイトのレスポンシブ対応はとりあえずは大丈夫のようです。
こんな感じで、スマホやタブレットでどのように表示されているのか、シミュレートすることができますね。便利です。

いろんな画面サイズの指定方法がある
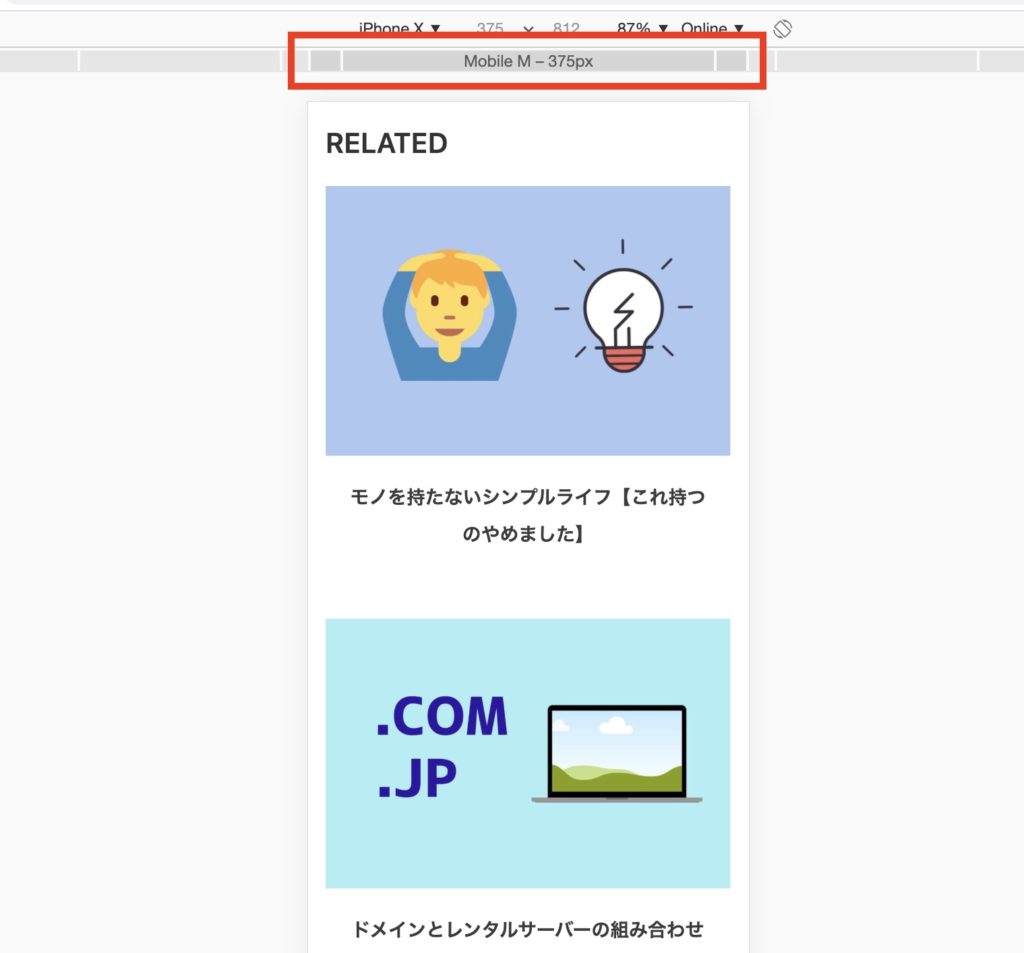
「灰色の帯」のバーでも画面サイズを変えてシミュレートすることができます。この画面は「Mobile M – 378px」です。

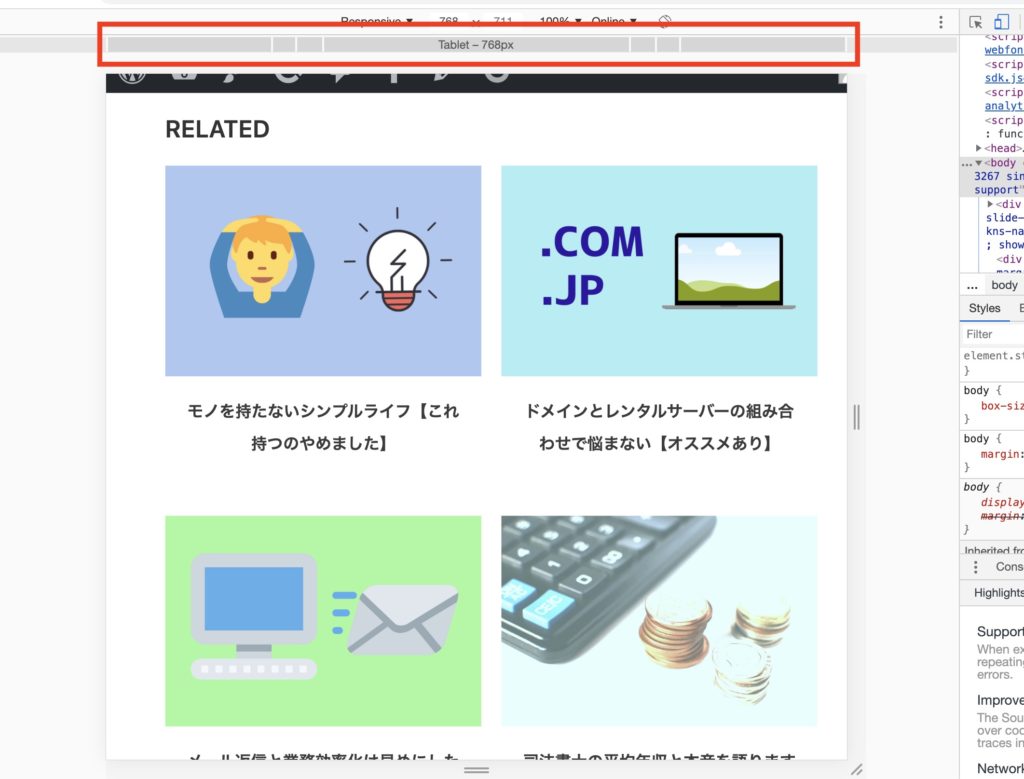
「Tablet – 768px」にするとこんな感じです。「RELATED」の記事が、画面幅に応じて自動的に2つ横並びに変わっていることを確認できます。

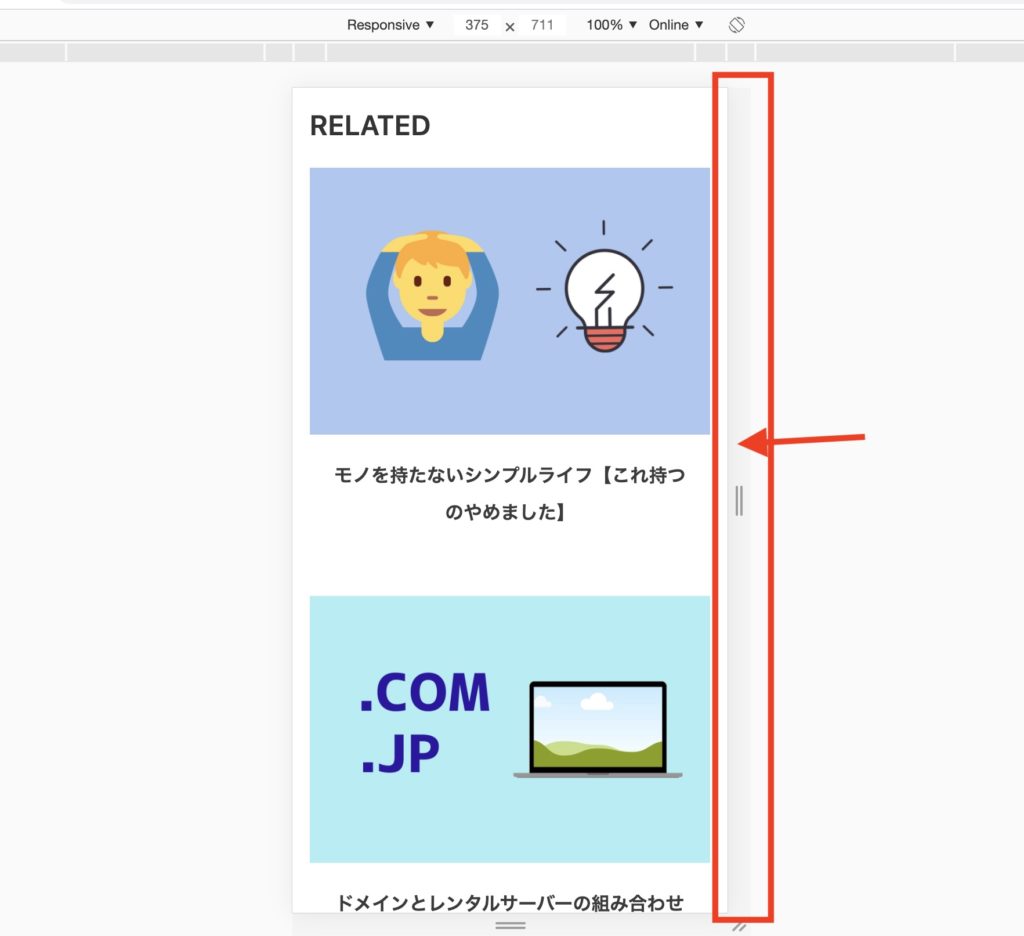
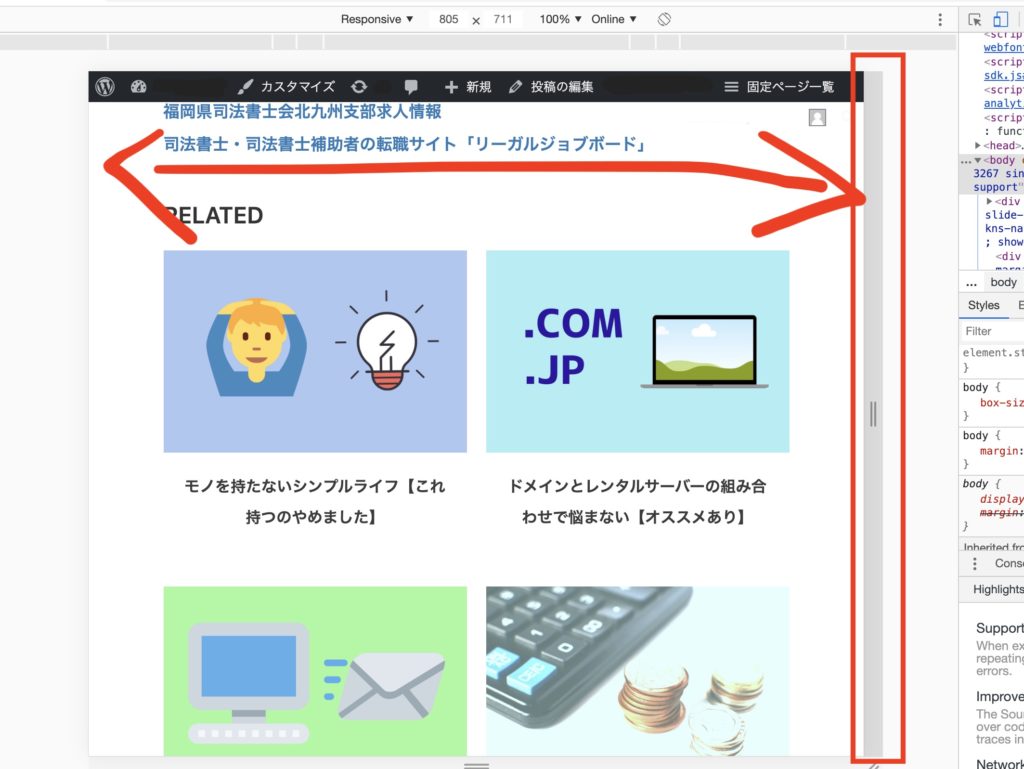
表示されているページの右端をマウスでつかんで右・左に引っ張る方法もあります。

右側に引っ張ると、↓こんな感じで、画面幅が広いときの表示をカンタンにシミュレートできます。
現在の画面サイズは、一番上のバーに表示されています。(この画像では805×711)

表示テストがひととおり終わりましたら、タブレットとスマホの図柄のボタン(Toggle Device Toolbar)を押して、シミュレーション機能を終了します。

以上、モバイル端末のシミュレート機能のご紹介でした。
どうもお疲れさまでした。
6.まとめ
- Chromeをダウンロード&インストール
- Chromeが入っていないときは、まず導入しましょう。
- Chromeが入っていないときは、まず導入しましょう。
- デベロッパーツールの基本的な使い方【これでオッケー】
- ポインタを使って、調べたい場所を特定します。
- ポインタを使って、調べたい場所を特定します。
- サイトデザインの変更テストが簡単になる
- ツール内に直接コードを入力して、変化を楽しみます。
- ツール内に直接コードを入力して、変化を楽しみます。
- 他のサイトのコード確認が簡単になる
- コードを確認して、それを参考にして自分のサイトデザインを変更。
- コードを確認して、それを参考にして自分のサイトデザインを変更。
- PC・タブレット・スマホの表示テストが簡単になる
- 自分のサイトがきちんとレスポンシブ対応になっているか確認できます。
関連記事
プログラミングの入門サイト選びで悩まない【おすすめあり】
ドメインとレンタルサーバーの組み合わせで悩まない【オススメあり】