プログラミングの入門サイト選びで悩まない【おすすめあり】

プログラミング初心者「ホームページ、ウェブサイトを自分でいじれるようになりたい。そのためのプログラミングの勉強を始めたいけど、どこから手をつければいいのかな?ネットで調べたけど、いろいろありすぎて選びきれない。スクールに行くお金も時間もない。」
そのようなお悩みにお答えしていきたいと思います。
この記事を読んでほしい方
プログラミングを始めようと思っている人が対象になります。
あるいは、書籍を読む方法で始めたけど、途中でやめてしまった人も対象になります。
中級者以上の方や、iPhoneアプリとか作りたい!という方には向いていません。
ブログの執筆者について
こんにちは諌山(いさやま)です。
2019年に事務所の古いホームページを改修して、新しいホームページを開設しました。このブログもその一部です。
以前、HTML・CSSなどのプログラミング言語を勉強しまして、ホームページの改修作業にものすごく役立っています。
この記事のポイント
- プログラミングを始めるための学習サイトおすすめ
- 学習後はなにをすればいいのか?
プログラミングを始めるための学習サイトおすすめ
プログラミングを始めるための学習サイトのおすすめは、こちらの2つです。
このふたつの学習サイトがおすすめです。
ここでいう学習とは、「HTML」・「CSS」というプログラミング言語の学習のことになります。
ちょっとだけ用語解説
- HTML
- ウェブページにタイトルや本文や文字や画像などを表示させるための基本になるプログラミング言語です。
- ハイパーテキスト・マークアップ・ランゲージの略称
- CSS
- HTMLで書かれた文字などに色をつけたり、文字の大きさを変えたり、いろんなデザインを加えることができるプログラミング言語になります。
- カスケーディング・スタイル・シートの略
世の中のすべてのホームページ、ウェブサイトは、だいたいこの2つの言語で作られています。
他にもいろんな言語はあるのですが、とりあえずの取っかかりはこの二つでOKです。
Progateについて
バリバリの初心者でしたら、どちらかといえばProgate(プロゲート)がおすすめです。
Progateをおすすめする理由ですが、エディタ(プログラムを作成・編集・保存できるソフト)を用意していなくても、Progateのサイトの画面に直接プログラム(コード)を入力しながら学習できるからです。
本当に手軽に始めることができます。
ただし最初はアタマ爆発です。でもそのうち「ホームページって、こうなってるんだ。」と、フンフンうなずきながら理解できるようになります。
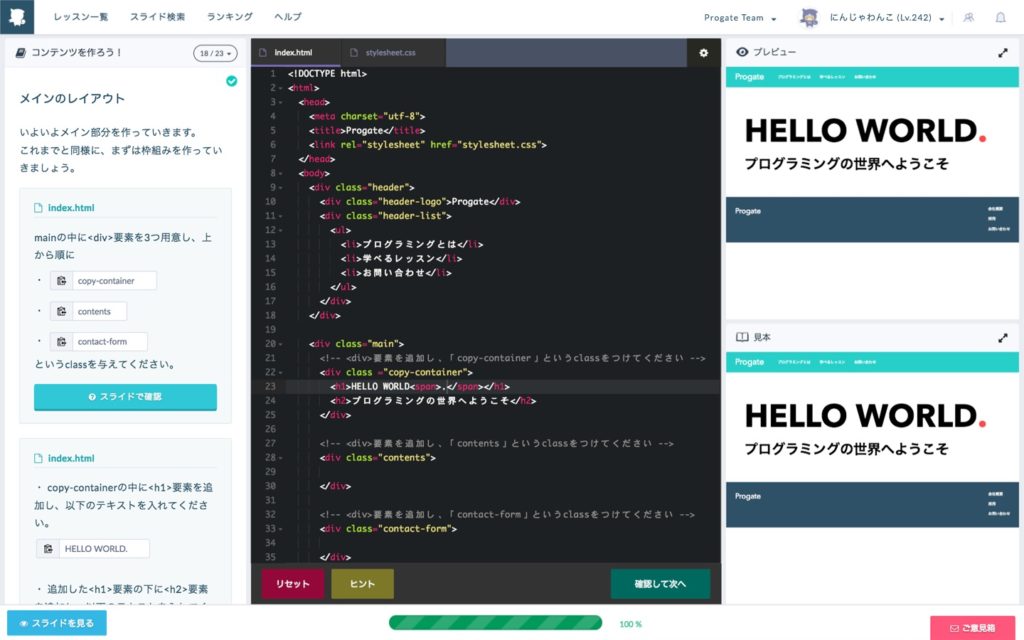
Progateのサイトを開いて説明文と指示を読んで、サイトの画面に直接入力するだけで進められます。
Progateの画面の例

↑左側にProgateからの指示やヒント、真ん中が入力スペース、右側・上が入力したコードのプレビュー、右側・下が見本です。
Progateのサイトの画面に直接プログラム(コード)を入力しながら学習できる、その便利さと引き換えに、エディタの使い方はなんとなく後回しになってしまうのですが、あとでもなんとかなります。
エディタという道具の使い方に気を取られる前に、さっさとプログラミングの学習にとりかかった方が時間のムダが少なくすむのでは、と思うのです。
初級コースは無料で受講できますのでお試しください。有料会員は980円税別(執筆時点)。有料会員になっても辞めたいときはいつでもやめられます。
Progateで始めてみるのでしたら、初級~上級・道場までの各コース1周だけでなく、3周くらいはされた方が頭に定着すると思います。
私は5周くらいやりましたが、やり過ぎたかもです。
ドットインストール
ドットインストールですが、この学習サイトは数多くそろった短い動画を見ながら覚えていく学習方法です。
簡単にいえば「プログラミング学習のための短い動画がたくさんあるサイト」ということになります。
動画を見ながら、コードエディタにプログラム(コード)を打ち込みながら学んでいく方法になります。
ドットインストールではプログラム(コード)の入力画面はついていませんので、自分でエディタ(プログラムを作成・保存できるソフト)を準備することになります。
これが初心者に対して、少しばかりハードルを上げている原因になっています。
ですが、たとえばYouTubeの動画とか見て、これまでなにか勉強したことがある人でしたら、この学び方は慣れた方法だと思います。
動画学習がお好きな方は、ドットインストールを試してみるのもいいかもですね。
こちらも、最初の入門部分は無料で視聴できますよ。有料会員は月額1080円税込です(執筆時点)
リンク
ドットインストール
プログラミングに必要になるエディタおすすめ
いずれの場合でもそのうちコードエディタは必要になりますので、おすすめコードエディタの中から3つご紹介しておきます。
Visual Studio Code(ヴィジュアル・スタジオ・コード)
Microsoft社が出しているエディタです。サイトは日本語です。Windows・Mac対応
Atom(アトム)
プログラミング業界では最も有名かもしれないですが、サイトはいきなり英語で萎えるかもしれません。Windows・Mac対応
Brackets(ブラケッツ)
Adobe社(PDFファイルを作成するソフトなどで有名です)のエディタ。特徴としてはプレビュー画面が標準装備されていてエディタにコードを入力すると、プレビュー画面にすぐに反映されて表示されるのでわりと便利です。Windows・Mac対応
学習後はなにをすればいいのか?
たしかにそうですね。プログラミングの学習をするのに、学んだあとはどうするの?という疑問をお持ちになるのは当然だと思います。
そこで、学習後にやってみることについてパターン別にご提案したいと思います。
1.なにもホームページを持っていない方
もう、自分でホームページを作って公開しましょう。
ドメインを取得して、レンタルサーバー借りて、自分のホームページを作ってしまうのです。
自分でなにか事業をしている人は、会社とか事務所のホームページを作ってもいいですし、そうでない方はブログでもいいと思います。
「アメブロ」とか「はてなブログ」のような、大手企業が用意した無料ブログシステムも良いのですが、せっかくプログラミングを学習したのです!
自分のホームページを持って、それをカスタマイズしながら運用してみると、おもしろさと愛着は何倍にも増すと思います。
おすすめ関連記事
ドメインとレンタルサーバーの組み合わせで悩まない【オススメあり】
Chromeデベロッパーツールを使ってサイトデザインをいじる方法
2.すでに何かホームページを持っている人
すでにご自分でホームページをしている人におすすめの作業です。
これまで、自分のところ以外のいろんなホームページを見ていて、「これいいデザインだよね!」と思ったお気に入りのサイトがあると思います。
こういったサイトのレイアウトとか配色などを参考にしながら、自分のホームページを魔改造してみましょう。
【ご注意】
丸パクリはダメですよ。特にそのサイトの文章や記事はパクってはダメです。理由は著作権です。
ワードプレスなどのCMSでホームページをお持ちでしたら、学習したプログラミング知識を活用してできるはずです。
まとめ
- プログラミングを始めるための学習サイトおすすめ
- Progateとドットインストールです。
- Progateとドットインストールです。
- 学習後はなにをすればいいのか?
- まだホームページを持っていない人はホームページを作って公開してみましょう。
- すでに持っている人は、自分好みにカスタマイズしてみましょう。
せっかくのプログラミング学習ですから、できるだけハッキリした目標を定めたほうが、モチベーションを高くして取り組むことができると思ってます。
今回も最後までご覧いただきましてありがとうございました。
参考リンク
プログラミング学習サイト
Progate(プロゲート)
ドットインストール
コードエディタ
Visual Studio Code(ヴィジュアル・スタジオ・コード)
Atom(アトム)
Brackets(ブラケッツ)
おすすめ関連記事
ドメインとレンタルサーバーの組み合わせで悩まない【オススメあり】
Chromeデベロッパーツールを使ってサイトデザインをいじる方法
タッチタイピングを習得するための「ゆるい」ロードマップ【無料練習サイト】